HTML and CSS Reference
In-Depth Information
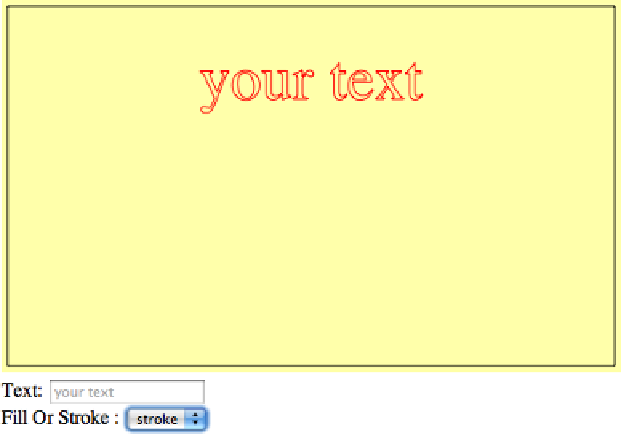
Figure 3-2. strokeText setting outline properties
where:
text
The text to render on the canvas.
x
The
x
position of the text on the canvas.
y
The
y
position of the text on the canvas.
maxWidth
The maximum width of the text as rendered on the canvas. At the time of this
writing, this property does not appear to be implemented in any browsers.
The next iteration of Text Arranger adds the ability for the user to select
fillText
,
strokeText
, or
both
. Selecting
both
will give the
fillText
text a black border (the
strokeText
). In the HTML
<form>
, we will add a
<select>
box with the id
fillOr
Stroke
, which will allow the user to make the selections:
Fill Or Stroke:
<select id = "fillOrStroke">
<option value = "fill">fill</option>
<option value = "stroke">stroke</option>
<option value = "both">both</option>
</select>