HTML and CSS Reference
In-Depth Information
// Use the gradient for the fillStyle.
context.strokeStyle = gr;
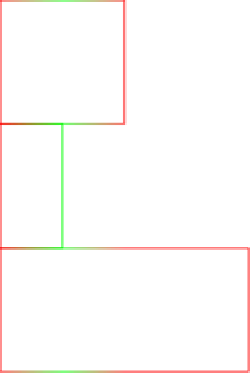
context.strokeRect(0, 0, 100, 100);
context.strokeRect(0, 100, 50, 100);
context.strokeRect(0, 200, 200, 100);
}
Figure 2-25. Horizontal stroke gradients
Applying a horizontal gradient to a complex shape.
We can also apply a linear gradient to a
“closed” shape made up of points, as shown in
Example 2-17
. A shape is considered
closed when the final point is the same as the starting point.
Example 2-17. Horizontal gradient on a complex shape
function drawScreen() {
var gr = context.createLinearGradient(0, 0, 100, 0);
// Add the color stops.
gr.addColorStop(0,'rgb(255,0,0)');
gr.addColorStop(.5,'rgb(0,255,0)');
gr.addColorStop(1,'rgb(255,0,0)');
// Use the gradient for the fillStyle.
context.fillStyle = gr;
context.beginPath();
context.moveTo(0,0);
context.lineTo(50,0);
context.lineTo(100,50);
context.lineTo(50,100);
context.lineTo(0,100);