HTML and CSS Reference
In-Depth Information
//now set to destination-atop
context.globalCompositeOperation = "destination-atop";
context.fillRect(1, 60, 50, 50);
//now set globalAlpha
context.globalAlpha = .5;
//now set to source-atop
context.globalCompositeOperation = "source-atop";
context.fillRect(60, 60, 50, 50);
}
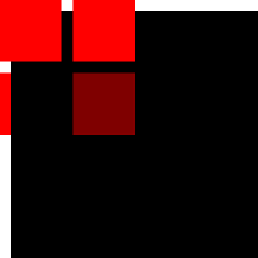
Figure 2-11. Canvas compositing example
As you can see in this example, we have toyed a little with both the
globalComposite
Operation
and the
globalAlpha
Canvas properties. When we assign the string
source-
over
, we are essentially resetting the
globalCompositeOperation
back to the default. We
then create some red squares to demonstrate a few of the various compositing options
and combinations. Notice that
destination-atop
switches the newly drawn shapes un-
der the current Canvas bitmap, and that the
globalAlpha
property only affects shapes
that are drawn after it is set. This means we don't have to
save()
and
restore()
the
Canvas state to set the next drawn shape to a new transparency value.
In the next section, we will look at some transformations that affect the entire canvas.
As a result, if we want to transform only the newly drawn shape, we will have to use
the
save()
and
restore()
functions.
Simple Canvas Transformations
Transformations on the canvas refer to the mathematical adjustment of physical prop-
erties of drawn shapes. The two most commonly used shape transformations are scale
and rotate, which we will focus on in this section.