HTML and CSS Reference
In-Depth Information
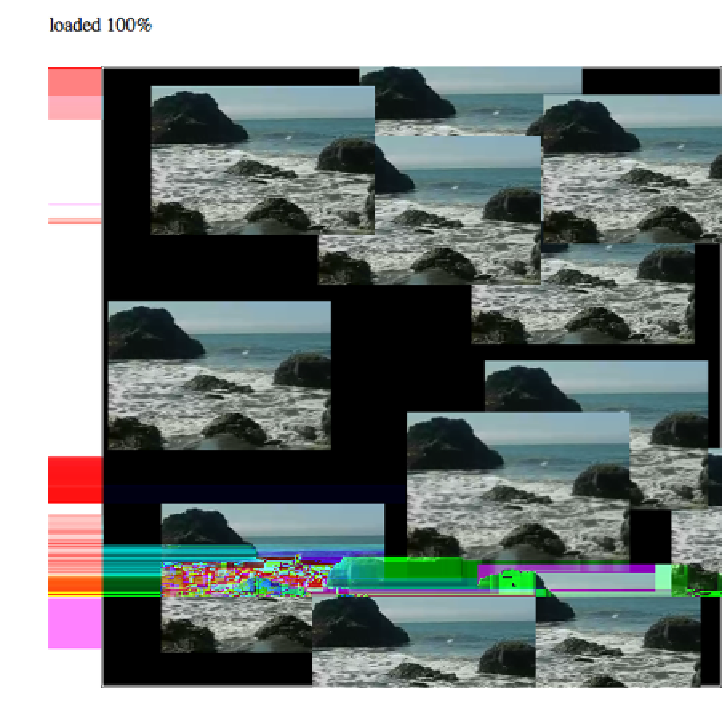
Figure 6-13. Canvas video animation demo
Example 6-12. Multiple video bounce
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CH6EX12: Multiple Video Bounce</title>
<script src="modernizr-1.6.min.js"></script>
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
var videoElement;
var videoDiv;
function eventWindowLoaded() {
videoElement = document.createElement("video");
var videoDiv = document.createElement('div');
document.body.appendChild(videoDiv);