HTML and CSS Reference
In-Depth Information
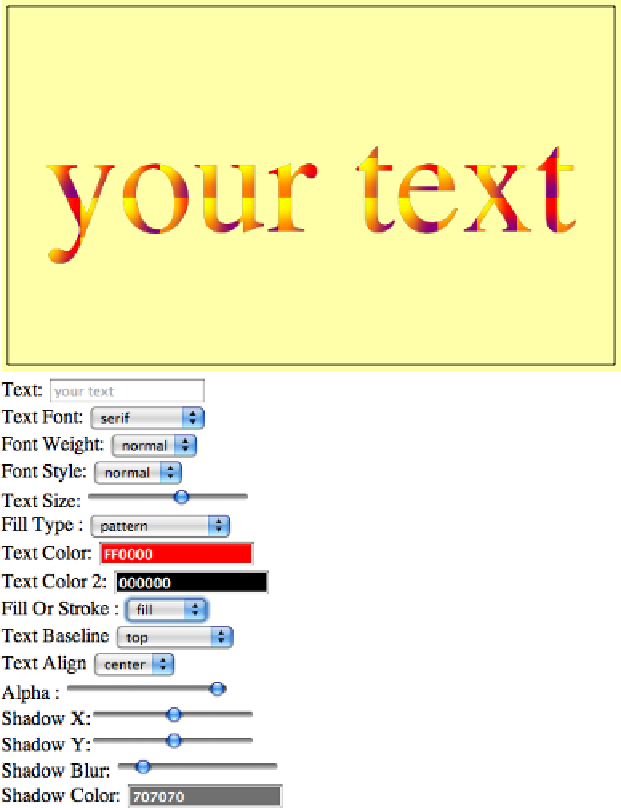
Figure 3-10. Text with image pattern applied
The Canvas 2D API describes this function as a way to “scale” the canvas, but in prac-
tice, this does not appear to be true. Instead, the contents of the canvas are simply
redrawn at the same size and same location on a larger canvas. Furthermore, if you
don't redraw the canvas content, it appears to be invalidated, blanking the canvas back
to white. To properly scale the canvas, you need to use the CSS
width
and
height
at-
tributes, as described in the next section. We discuss using a matrix transformation to
scale the Canvas in both Chapters
2
and
4
.