HTML and CSS Reference
In-Depth Information
In the standard box model (
content-box
), the padding, borders, and
margins of an element are added to the width and height of that
element to determine the space it occupies in the layout.
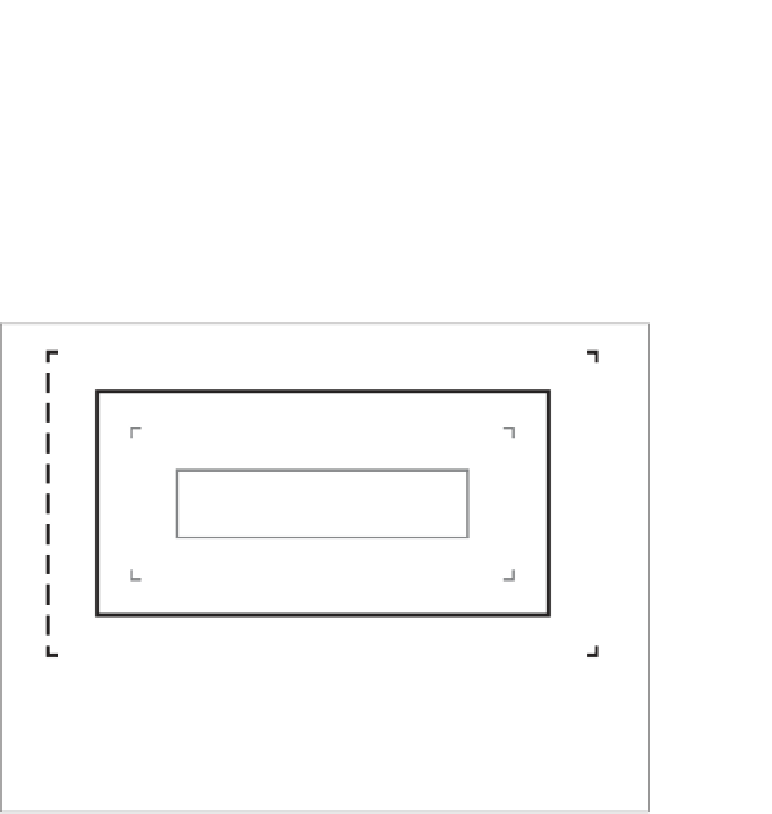
Figure 5.1
displays a diagram of the box model as found in the CSS2.1 specification
(
http://www.w3.org/TR/CSS21/box.html
).
The additive process where
width or height is not inclusive and thus the total size an element takes
up may feel counterintuitive to some, but this works well when nesting
elements or working with content such as images or video where you
don't want to encroach on the content area.
Top
TM
Margin (Transparent)
TB
Border
TP
Padding
Left
LM
LB
LP
Content
TP
RB
RM
Right
BP
BB
BM
Bottom
Margin edge
Border edge
Padding edge
Content edge
Figure 5.1
The standard box model. The T, R, B, and L abbreviations represent the top,
right, bottom, and left values of each property.