HTML and CSS Reference
In-Depth Information
A few behaviors of separated borders can be seen in Figure 10.4 that
make them behave similar to the traditional HTML table rendering:
■
In the column on the left, the cells with the narrow border have been
adjusted to fit the display of the element with the larger border.
■
The border declared on the
tr
element is ignored.
■
The table's background is drawn in the spaces between the cell borders.
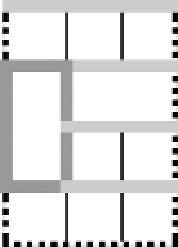
Figure 10.5
is an example of the previous table with
border-collapse
set to
collapse
and demonstrates the following changes that take place
under the collapsing border model that make the table behave more simi-
larly to a typical spreadsheet found in Excel, Numbers, or other software:
■
One border is drawn between each cell, rather than a distinct border
around each cell.
■
Borders may be applied to any of the parts of a table including
thead
,
tbody
, and
tr
elements.
■
When elements with different
border-width
,
border-style
, or
border-color
properties touch, they aren't both drawn; instead,
one of the styles is chosen by the browser.
■
The
border-spacing
property is ignored.
Figure 10.5
A table's
layout with
border-collapse
set to
collapse
.
border (tr)
border (table)
border (td)