HTML and CSS Reference
In-Depth Information
tr {
border-top: 10px solid #aaa;
}
[...]
<table>
<tr>
<td> </td> <td> </td> <td> </td>
</tr>
<tr>
<td rowspan="2"> </td> <td colspan="2"> </td>
</tr>
<tr>
<td> </td> <td> </td>
</tr>
<tr>
<td> </td> <td> </td> <td> </td>
</tr>
</table>
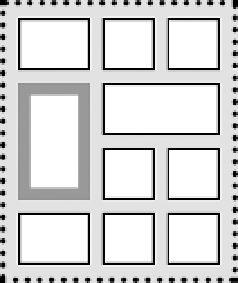
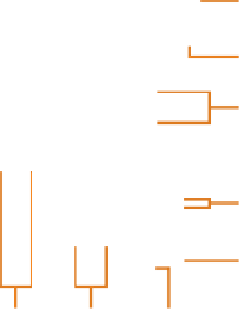
Figure 10.4
A table's
layout with
border-collapse
set to
separate
.
border (table)
padding
line-height
border-spacing
border (td)
width
width
padding