HTML and CSS Reference
In-Depth Information
<h1>Heading</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
➥
sed do eiusmod tempor incididunt ut labore et dolore magna
➥
aliqua. [...]</p>
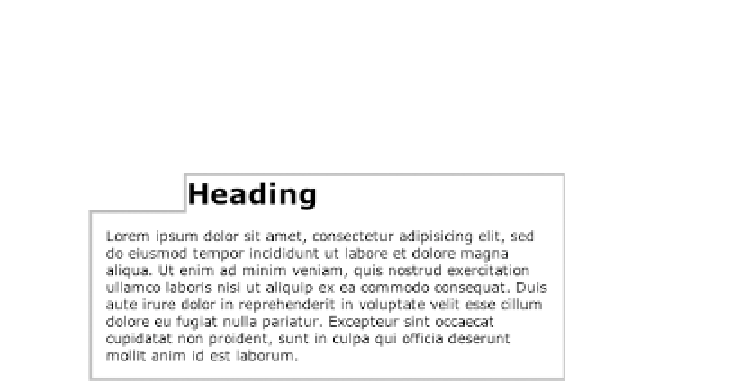
Figure 8.2
Relative positioning on the heading element, which
causes it to appear over the border of the following paragraph.
Smart Tiling
Whenever using background images with elements that can become
quite long on one end or another, such as the height of a content column
or the width and height of the body element, there are two options for
covering the full length of that block: You can pick a design that can tile,
or you can make the image ridiculously big.
The ribbon pictured in the first part of
Figure 8.3
(on the next page)
cannot be tiled horizontally as the background image on the
<body>
element without repeating the dip at some point. Make the image 4000
pixels wide and continue the flat horizontal lines, and you may be confi-
dent no one will see the dip again; however, the file size and overhead
once the image is loaded will be large.