HTML and CSS Reference
In-Depth Information
source appearing closest to the containing block's edge. If the combined
width of the floated elements becomes too wide for the containing
block's content area, then the later floated elements will wrap. This
behaves a bit less like the normal flow of text from line to line and more
like how marbles of different sizes will settle as they are placed in a cup.
Elements of various sizes are left floated in
Figure 6.8
and right floated in
Figure 6.9
to illustrate the wrapping and ordering behaviors.
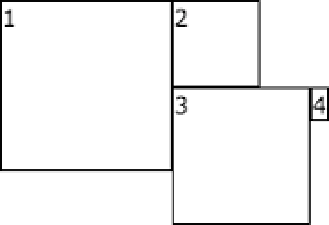
Figure 6.8
Left-floated
blocks of various
sizes.
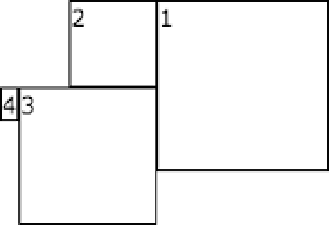
Figure 6.9
Right-floated
blocks of various
sizes.