HTML and CSS Reference
In-Depth Information
Einbinden von jQuery
Bevor Sie jQuery benutzen können, müssen Sie die aktuellste Version der Bibliothek
herunterladen und Ihrem Projekt hinzufügen. Das ist vergleichsweise einfach, die
Bibliothek besteht lediglich aus einer einzigen JavaScript-Datei. Die jeweils aktuellste
Version finden Sie auf
http://code.jquery.com/jquery-latest.min.js
. Laden Sie diese
Datei herunter, und speichern Sie sie in Ihrem Projektverzeichnis ab. Wir empfehlen
Ihnen, alle JavaScript-Dateien, also auch die jQuery-Bibliothek, in einem Unterordner
namens
js
abzulegen. Nachdem Sie die Datei abgespeichert haben, fügen Sie Folgen-
des in Ihr HTML-Dokument ein:
2
<script src="js/jquery.js"></script>
<script>
$(function(){
// Hier kommt der jQuery-Code hinein
});
</script>
Sie haben nun jQuery mit Ihrem Dokument verknüpft und einen ersten Block ange-
legt. Dieser bewirkt, dass sämtliche jQuery-Funktionen erst ausgeführt werden, wenn
die Bibliothek tatsächlich vom Webserver heruntergeladen wurde. Entscheidend ist,
dass die Verknüpfung mit der jQuery-Bibliothek im HTML-Code erfolgt,
bevor
sie die
entsprechenden Funktionen nutzen. Wenn Sie die Reihenfolge nicht beachten, kann
es passieren, dass Sie vom Browser eine Fehlermeldung bekommen oder der Code
schlichtweg nicht ausgeführt wird. Nutzen Sie die JavaScript-Konsole in Google
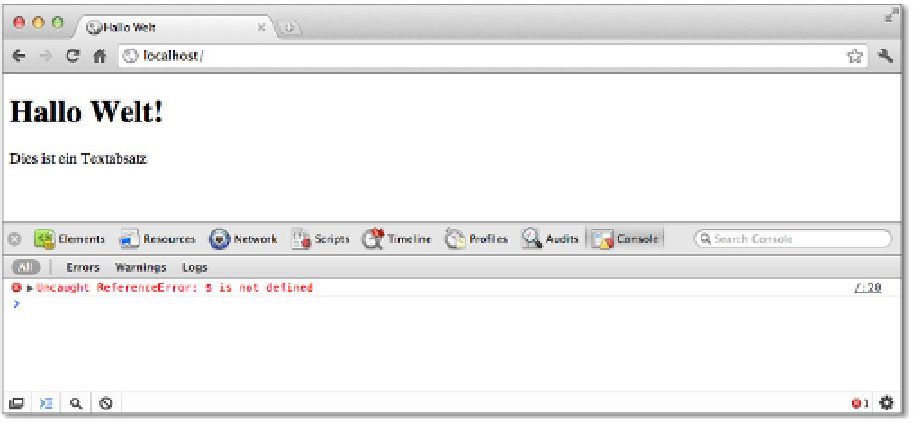
Chrome, um eventuelle Fehlermeldungen ausgeben zu lassen (Abbildung 2.27).
Abbildung 2.27
Chrome-Fehlerkonsole mit jQuery-Ausgabefehler



Search WWH ::

Custom Search