HTML and CSS Reference
In-Depth Information
Farbverläufe mit CSS erzeugen
Geändert hat sich in iOS5 ebenfalls die Syntax zum Erzeugen von Farbverläufen mit
CSS. Nachdem Farbverläufe früher mit der Eigenschaft
-webkit-gradient
definiert
wurden, gestalten Sie Verläufe nun mithilfe von
-webkit-linear-gradient
. Besonders
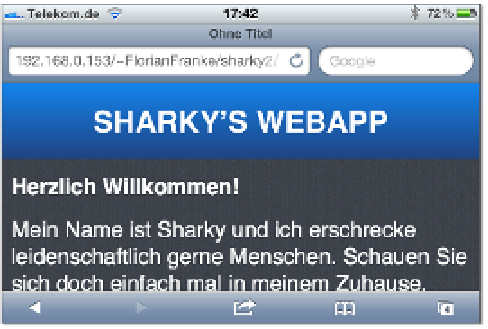
die Kopfzeile der Sharky-WebApp könnte einen kleinen Verlauf vertragen, meinen
Sie nicht? Passen Sie dazu den
header
in Ihrer CSS-Datei folgendermaßen an:
2
header {
background-image: -webkit-linear-gradient(top, #1384ed, #204280);
text-align:center;
overflow:hidden;
position: fixed;
width:100%;
top:0px;
z-index: 100;
}
Die Eigenschaft
-webkit-linear-gradient
besitzt dabei mindestens drei Werte. Zuerst
legen Sie die Richtung des Verlaufs fest. In Sharky's Fall
top
verläuft der Verlauf von oben
nach unten. Alternativ können Sie hier auch eine andere Richtung mit z.B.
top right
oder dem Winkel als Zahl angeben. Darauffolgend folgen die einzelnen Farben, die der
Verlauf beinhaltet. Dabei können Sie den Farbwert im Hex-Format oder auch als RGBA
angeben. In Ihrer WebApp hat die Kopfzeile nun einen Verlauf von Blau nach Dunkel-
blau, was richtig schön an ein tiefes Gewässer erinnert (Abbildung 2.21). Sehr hübsch!
Abbildung 2.21
Die Kopfzeile mit Farbverlauf
Tipp zur einfachen Erstellung von Farbverläufen
Die Definition von Farbverläufen kann noch viele weitere Parameter beinhalten, wie
Größe des Verlaufs, Positionen der Farben etc. Durch diese Fülle an Einstellmöglich-




Search WWH ::

Custom Search