HTML and CSS Reference
In-Depth Information
Im CSS-Dokument definieren Sie nun die Eigenschaften der Klasse
fakten
:
2
.fakten {
float:right;
background-color:#1d63cb;
padding-left:15px;
padding-right:15px;
width:45%;
height:250px;
overflow:scroll;
-webkit-overflow-scrolling: touch;
}
Listing 2.11
Die CSS-Definitionen, die das Aussehen des Kastens und
das Scrollverhalten steuern
Über die Eigenschaft
float:right
wird der Faktenkasten rechts ausgerichtet. Damit
der Benutzer erkennt, dass es sich hierbei um einen ergänzenden Inhalt handelt, soll-
ten Sie ihm außerdem eine Hintergrundfarbe zuweisen. In diesem Fall ein dunkleres
Blau mit dem HEX-Wert
#1d63cb
(Abbildung 2.20).
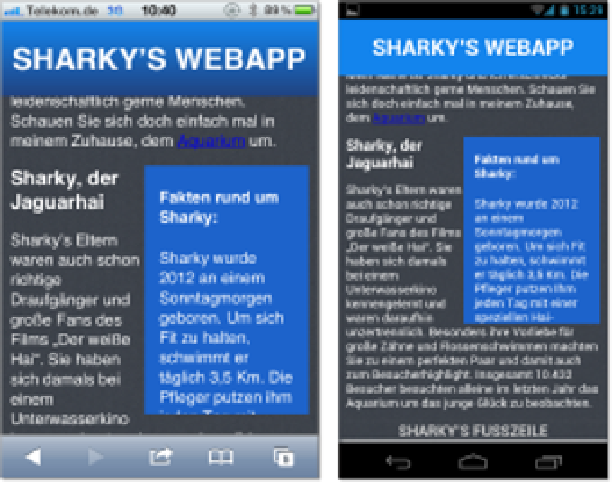
Abbildung 2.20
Sharky's Fakten zum Scrollen, auf dem iPhone und unter Android.
Mit etwas
padding
links und rechts verhindern Sie, dass der Text am Rand klebt. Geben
Sie dem Kasten eine Breite von 45 % und eine Höhe von 250 Pixel. So stellen Sie sicher,
dass der Inhalt auf jeden Fall gescrollt werden muss. Die nächsten beiden Definitionen
sind die entscheidendsten. Mit
overflow:scroll
bestimmen Sie, dass der Inhalt des



Search WWH ::

Custom Search