HTML and CSS Reference
In-Depth Information
Zusätzlich müssen Sie im HTML-Tag die verwendete Sprache angeben:
2
<html lang="de">
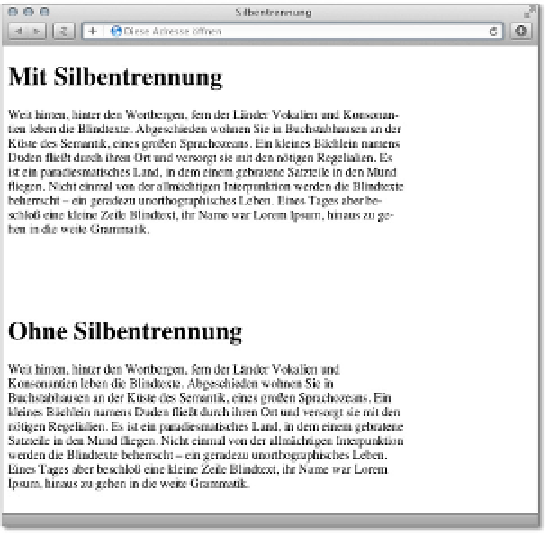
Abbildung 2.14
Die Silbentrennung im Safari
Weiterführende Informationen und Links
Diese Liste stellt nur eine kleine Auswahl der neuen Funktionen von CSS3 dar, die wir
für die WebApp-Entwicklung für besonders relevant halten. Eine komplette Über-
sicht aller CSS3-Definitionen finden Sie unter
http://meiert.com/de/publications/
indices/css-properties/.
Sharky ist übrigens mit der WebApp sehr zufrieden. Auch wenn die Lesbarkeit und
das Styling sicher noch Luft nach oben haben. Für Ihre ersten Schritte in die Welt der
WebApps ist dies ein passabler Anfang!
2.4 Desktop vs. Mobile - die Unterschiede
Wenn Sie schon einmal ein Programm oder eine Webseite für einen Desktoprechner
gestaltet oder umgesetzt haben, wird Ihnen aufgefallen sein, dass es eine schier end-
lose Variation von Bildschirmauflösungen gibt, neben unterschiedlichen Größen
auch unterschiedlichste Seitenverhältnisse: 4:3, 16:9, 16:10 …



Search WWH ::

Custom Search