HTML and CSS Reference
In-Depth Information
2
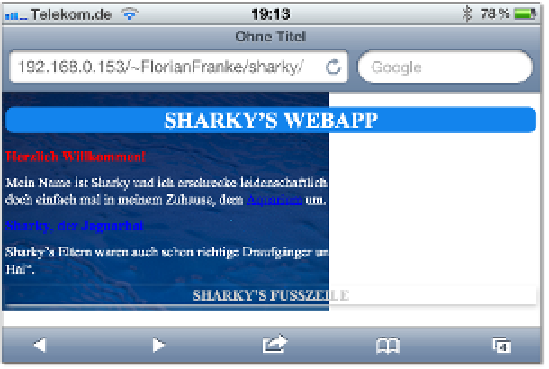
Abbildung 2.8
Über background-size:contain wird zwar das Bild nicht abgeschnitten, dafür
deckt es aber auch nicht den kompletten Hintergrund ab.
Naja, so haben Sie (und auch Sharky) sich das sicher nicht vorgestellt. Verwenden Sie
die Option
contain
, so wird das Hintergrundbild auf die Größe des HTML-Elements
skaliert, ohne dabei die Seitenverhältnisse zu zerstören. Es kann damit aber passie-
ren, dass das Bild den Hintergrund nicht komplett abdeckt (Abbildung 2.8).
Über die Option
cover
wird das Hintergrundbild immer so skaliert, dass es das kom-
plette Element ausfüllt. Dabei wird auch das Seitenverhältnis beibehalten, aber das
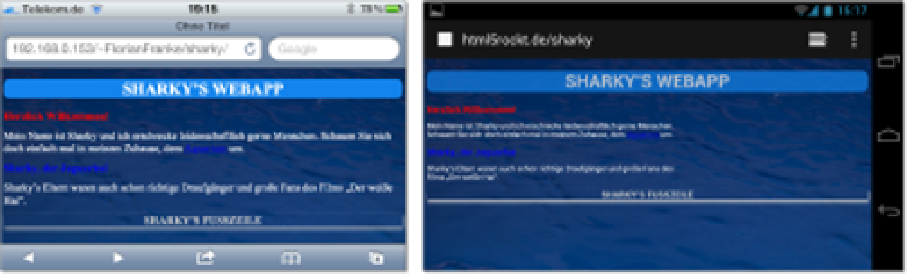
Hintergrundbild gegebenenfalls angeschnitten (Abbildung 2.9).
body {
background-image:url(../bilder/hintergrund.jpg);
background-size:cover;
background-repeat:no-repeat;
color:#fff;
}
Abbildung 2.9
Schon wesentlich besser! Sowohl auf dem iPhone (links) und unter Android
(rechts) deckt das Bild mit der Option »cover« den gesamten Bereich ab.




Search WWH ::

Custom Search