HTML and CSS Reference
In-Depth Information
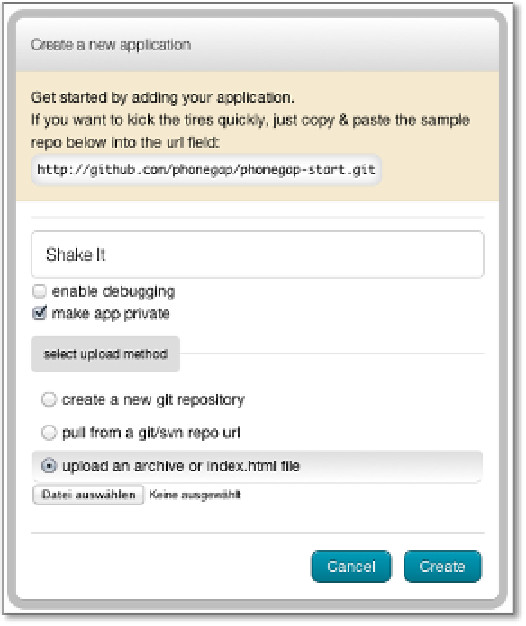
Build-Seite im oberen Bereich Apps aus. Sie werden nun aufgefordert, die App-Details
anzugeben (Abbildung 9.9).
Neben dem App-Namen wählen Sie als Upload-Methode upload an archive or
index.html file
aus. Dort laden Sie eine Zip mit dem Inhalt Ihres »Shake it like a
Polaroid Picture«-Ordners hoch. Achten Sie darauf, dass Sie den Inhalt des Ordners
zippen und nicht den Ordner selbst. Die
index.html
muss immer im Stammverzeich-
nis der Zip-Datei liegen. Als Alternative haben Sie auch die Möglichkeit, ein soge-
nanntes
Git Repository
zu verwenden. Dies ist allerdings in diesem Fall für uns nicht
relevant. Für mehr Informationen zu
Git
lohnt ein Blick auf
https://github.com/
.
Jedoch auch nur, wenn Sie wirklich stark in die Entwicklung mit Versionsspeicherung
und Kollaboration einsteigen möchten. Bei einem Klick auf Create erstellt Phone-
Gap Build die App und beginnt bereits mit der Kompilierung für die verschiedenen
Systeme. Bedenken Sie, dass die Kompilierung einen Moment dauern kann. Aktuali-
sieren Sie die Seite, um zu sehen, ob die Apps zur Verfügung stehen. Spätestens jetzt
ist es Zeit für eine kleine Kaffeepause. Bis gleich.
9
Abbildung 9.9
Eine neue App zu PhoneGap Build hinzufügen



Search WWH ::

Custom Search