HTML and CSS Reference
In-Depth Information
9.1.4 Die kompilierten App-Dateien mithilfe von PhoneGap Build erstellen
Bisher können Sie Ihre App nirgends testen. Im regulären Webbrowser wird der von
Ihnen eben erstellte Code nichts bewirken, weil die PhoneGap-Komponenten fehlen.
Sie implementieren den kompletten Inhalt Ihres »Shake it like a Polaroid picture«-
App-Ordners nun in PhoneGap und haben zwei Möglichkeiten, dies zu tun. Möglich-
keit eins ist, Sie installieren die gesamten Entwicklungsumgebungen für die jeweili-
gen Plattformen, die Sie ansprechen wollen und kompilieren so die finalen App-
Dateien. Auf einem Mac für iOS wäre dies Xcode, für Android das Android SDK, wel-
ches auch für andere Betriebssysteme verfügbar ist. Wenn Sie nun wirklich alle
Geräte abdecken wollen, so müssten Sie auch noch die Entwicklungsumgebungen
von Blackberry, Symbian und Windows Phone installieren. Puuh, alles in allem klingt
das nach viel Arbeit. Möglichkeit zwei ist um einiges einfacher: Sie lassen einen Web-
service die Kompilierung der einzelnen Apps übernehmen. Dieser Webservice heißt
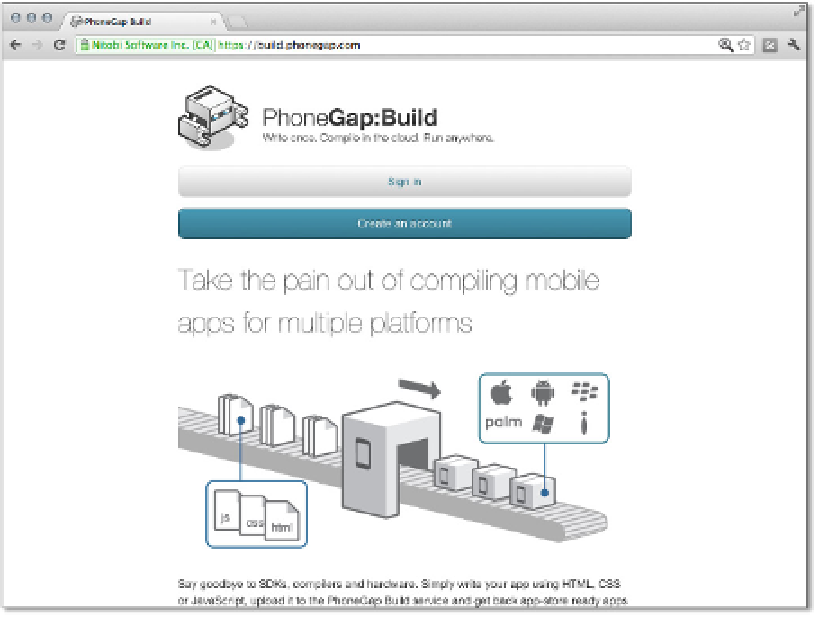
PhoneGap Build
(Abbildung 9.1). Sie finden ihn unter
https://build.PhoneGap.com
. Sie
können kostenlos eine App verwalten und kompilieren lassen. Benötigen Sie erwei-
terte Dienste, wie etwa Funktionen zur Kollaboration, so kostet PhoneGap Build
einen monatlichen Beitrag.
Abbildung 9.1
Die Startseite von PhoneGap Build
Das Prinzip von PhoneGap Build ist einfach. Laden Sie Ihre HTML5-, CSS3- und Java-
Script-Dateien hoch, definieren Sie einen Namen und ein Icon für die App, und schon


Search WWH ::

Custom Search