HTML and CSS Reference
In-Depth Information
8
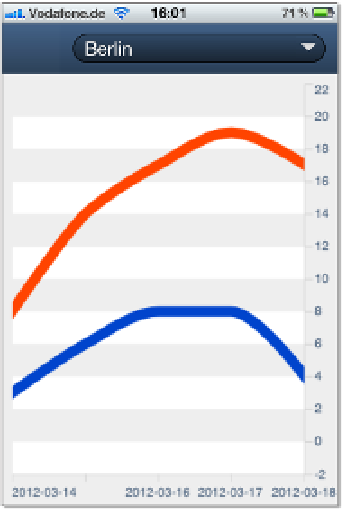
Abbildung 8.32
… und ihr »kurviges« Pendant
Echte Profis fügen einem Sencha-Touch-Chart übrigens noch den Parameter
ani-
mate: true
hinzu - er sorgt dafür, dass beim Städtewechsel die Kurven nicht
umspringen, sondern von einer Position in die andere animiert werden.
Die komplette Dokumentation der Touch Charts finden Sie in englischer Sprache
unter
http://docs.sencha.com/touch-charts/1-0/
.
8.2.3 HTML5-Tablet-Magazin mit Sencha Touch
Wie Sie mit Sencha Touch Apps und Diagramme erstellen können, wissen Sie nun. In
diesem Abschnitt lernen Sie, wie Sie ein Tablet-Magazin nur mit HTML5, JavaScript
und dem Sencha-Touch-Framework erstellen können. Um das Layout kümmert sich
das MagazineGrid, mit dem Sie in Abschnitt 4.1.2, »Das Raster für einen speziellen
Einsatz - MagazineGrid«, bereits einige Seiten gestaltet haben. Erinnern Sie sich
noch? Andernfalls sollten Sie schnell noch einmal zurückblättern - keine Sorge, wir
warten hier auf Sie.
Noch einmal nachgeschaut? Super, dann kann's ja losgehen! Als Grundlage dienen in
diesem Beispiel die Magazinseiten Ihrer Ägyptenreise aus Abschnitt 4.1.2. Bevor Sie
diese aber zu einem Magazin »zusammenbinden« können, müssen Sie sie noch ein
wenig präparieren. Legen Sie zunächst einen Projektordner an, und kopieren Sie die
Datei
magazinegrid.min.css
in den Unterordner
styles
und die HTML-Seiten in den
Hauptordner. Benennen Sie diese entsprechend ihrer Reihenfolge im Magazin in
cover.html
,
seite1.html
,
seite2.html
usw. um. Kopieren Sie anschließend die Dateien



Search WWH ::

Custom Search