HTML and CSS Reference
In-Depth Information
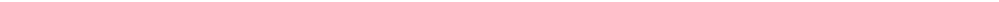
Abbildung 8.15
Der jQuery-Mobile-Themeroller
<link rel="stylesheet" href="css/themes/IhrEigenesTheme.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/
jquery.mobile.structure-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-
1.0.1.min.js"></script>
Mithilfe des Themerollers können Sie schnell eigene Farbschemata entwerfen und
Ihrem Projekt hinzufügen. Zusätzlich können Sie aber über das Drag-&-Drop-Inter-
face die Farben live und schnell an den Interface-Elementen testen. Dies ist sehr hilf-
reich, wenn Sie einfach kurz abschätzen wollen, wie ein bestimmter Button z. B. in der
Farbe Rot aussieht.
Interfaces bauen mit Codiqa
Codiqa
ist eine beeindruckende Website, mit der Sie unter
http://codiqa.com
das
komplette Interface (und sogar teilweise auch Inhalte) Ihrer jQuery-Mobile-WebApp
per Drag & Drop gestalten können (Abbildung 8.16).


Search WWH ::

Custom Search