HTML and CSS Reference
In-Depth Information
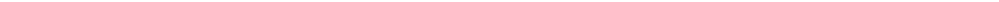
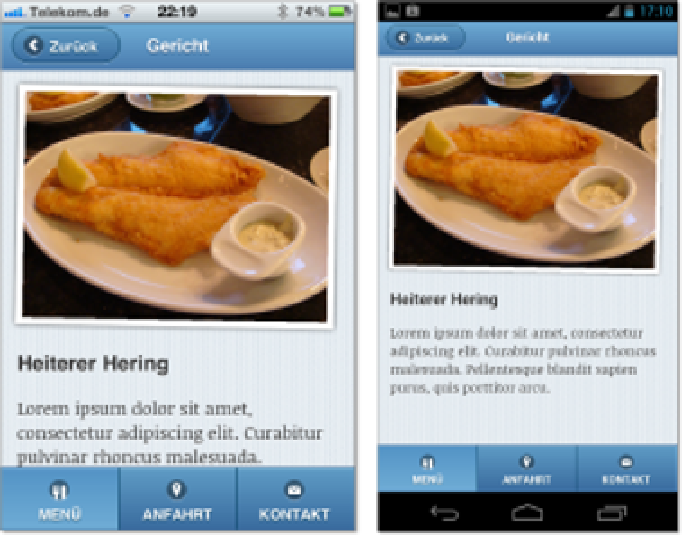
Abbildung 8.11
Die fertige Detailseite eines Gerichts auf dem iPhone (links) und
unter Android (rechts)
8.1.5 Implementierung einer Google-Maps-Karte inklusive Routenplanung
Jeder Benutzer kann nun sehen, welche kulinarischen Köstlichkeiten das Restaurant
»Zum heiteren Hering« bereithält. Nun sollten Sie Ihren Benutzern helfen, das
Restaurant zu finden. Dazu zeigen Sie auf der Seite Anfahrt eine Google-Maps-
Karte an, die beim Aufruf die Position des Benutzers ermittelt und anschließend die
Route zum Restaurant ausgibt. Kopieren Sie Ihre Startseite (
index.html
), und entfer-
nen Sie wieder den Inhalt des
content
-Containers. Als
id
geben Sie dem
content
-Con-
tainer den Wert
anfahrt-inhalt
und dem
page
-Container die
id
anfahrt
. In der
Navigationsleiste, welche sich in der Fußleiste befindet, setzen Sie beim Link, der zur
Seite der Anfahrt führt, noch die CSS-Klasse
ui-btn-active
. Damit wird nun dieser
Button als aktiv dargestellt. Gleichermaßen können Sie die Klasse nun beim Link, der
zur Menüseite führt, entfernen. Da Sie auf der Startseite keine Kopfzeile einsetzen,
sollten Sie diesen analog zur Menüseite einfügen.
<div data-role="header" data-theme="b">
<a href="index.html" data-role="button" data-icon="home" data-iconpos=
"notext">Dieser Text wird nicht angezeigt</a>
<h1>Anfahrt</h1>
</div>


Search WWH ::

Custom Search