HTML and CSS Reference
In-Depth Information
Flickr heruntergeladen und im Ordner
bilder
gespeichert. Die Autoren der Bilder hei-
ßen www.theedinburghblog.co.uk, kthypryn, Julien Menichini und Vadim Lavrusik.
Da diese Bilder zu groß für die Listendarstellung sind, sollten Sie diese innerhalb
Ihrer
styles.css
anpassen. Zusätzlich verändern Sie noch den linken Rand des Titels
und Untertitels, damit diese nicht von dem Bild verdeckt werden. jQuery Mobile
kürzt automatisch den Untertitel, wenn dieser zu lang für die aktuelle Bildschirm-
größe ist. Cool, oder?
[data-role=listview] img {
height:100%;
width:auto;
}
8
[data-role=listview] h3, [data-role=listview] p{
padding-left:30px;
}
Das war's! Sie haben erfolgreich Inhalte in eine JSON-Datei ausgelagert und dyna-
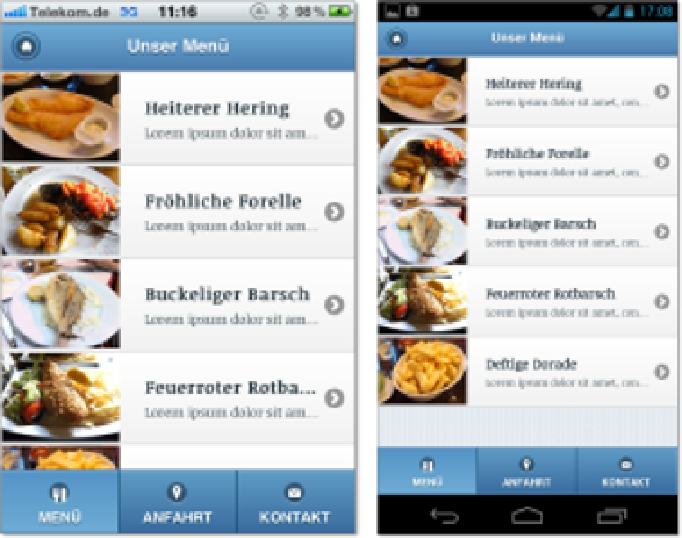
misch eine Liste erzeugt (Abbildung 8.10). Das Anlegen von weiteren Gerichten ist
somit ein Kinderspiel. Sie müssen lediglich einen neuen Eintrag in der JSON-Datei
anlegen, und die korrekte Formatierung passiert automatisch. Somit kann Herr Mat-
tisen bedenkenlos expandieren.
Abbildung 8.10
Die fertige Menüliste auf dem iPhone (links) und unter Android (rechts)



Search WWH ::

Custom Search