HTML and CSS Reference
In-Depth Information
<h1>Unser Menü</h1>
</div>
<div data-role="content">
</div><!-- div content -->
<div data-role="footer" data-id="footernav" data-tap-toggle="false"
data-position="fixed" data-theme="b">
<div data-role="navbar" data-theme="b">
<ul>
<li><a href="menue.html" data-icon="menue" data-transition="fade"
class="ui-btn-active">MENÜ</a></li>
<li><a href="anfahrt.html" data-icon="anfahrt" data-transition=
"fade">ANFAHRT</a></li>
<li><a href="kontakt.html" data-icon="kontakt" data-transition=
"fade">KONTAKT</a></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div><!-- /page -->
Listing 8.10
Das Raster der Menüliste
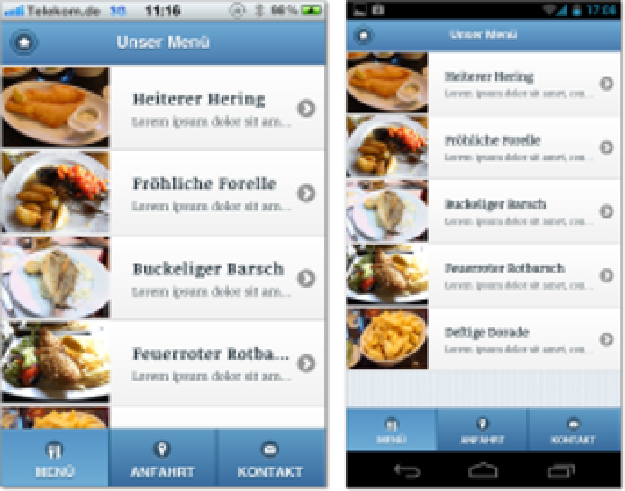
Abbildung 8.8
So sieht Ihre Menüliste am Ende auf dem iPhone (links) und
unter Android (rechts) aus.
Beachten Sie den neuen Bereich oberhalb des
content
-Containers. Sie setzen auf allen
Unterseiten eine Kopfzeile, einen sogenannten
header
ein, der den Namen der aktu-
ellen Seite trägt und außerdem einen Button bereitstellt, der den Benutzer zurück


Search WWH ::

Custom Search