HTML and CSS Reference
In-Depth Information
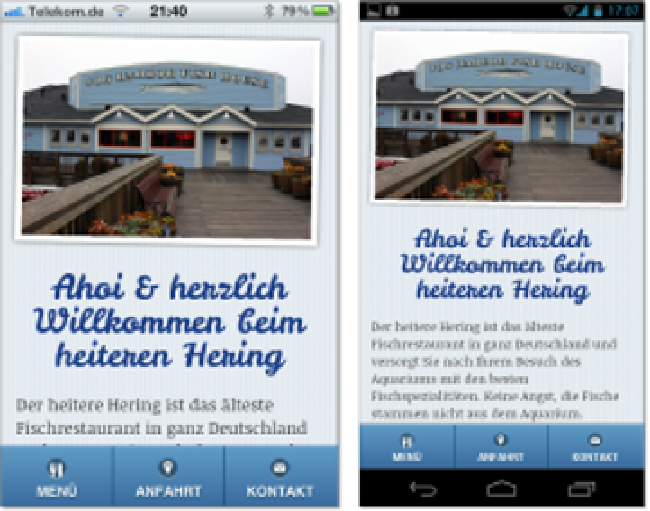
Abbildung 8.7
Die fertige Startseite mit allen Elementen auf
dem iPhone und unter Android
8.1.3 Kurze Kaffeepause - ein Blick hinter die Kulissen von jQuery Mobile
Bevor Sie mit den anderen Seiten loslegen, erklären wir Ihnen, wie genau Seitenauf-
rufe unter jQuery Mobile funktionieren und was genau geladen wird. Sie wissen
bereits, dass eine HTML-Datei mehrere App-Seiten beinhalten kann. Sie wissen auch,
dass wir Ihnen empfehlen, die Seiten in separate HTML-Dateien auszulagern, da Ihr
Projekt damit übersichtlicher wird. Diese Vorgehensweise hat jedoch einen Nachteil.
jQuery Mobile lädt neue HTML-Dateien nicht, indem es einfach die neue Seite aufruft
und die alte verlässt. Es lädt die neue HTML-Datei via AJAX dynamisch nach. Dabei
wird von der neuen HTML-Datei
nur
das geladen, was innerhalb eines
page
-Containers
steht. Der
head
-Bereich, bis auf Aufnahme des
title
-Tags, wird nicht nachgeladen. Das
bedeutet, dass Sie alle externen JavaScript-Dateien, Stylesheets, die Sie auf Ihren
Unterseiten benötigen, auf Ihrer Startseite bereits implementiert haben müssen.
Wenn der
head
-Bereich nur auf der Startseite geladen wird, so ist er bei allen anderen
HTML-Dateien irrelevant und kann theoretisch leer bleiben, richtig? Leider nein. Sie
sollten auf allen Seiten denselben
head
-Bereich verwenden. Auch wenn die WebApp
bei der Verwendung diesen Bereich nicht mit lädt, so könnte der Benutzer auch z. B.
direkt die Datei
menue.html
aufrufen. Würde hier der
head
-Bereich mit allen externen
JavaScript-Dateien und Stylesheets fehlen, so würde die WebApp nicht funktionie-
ren. Der direkte Aufruf einer HTML-Datei, die nicht die Startseite ist, kann außerdem
sehr unbewusst passieren. Stellen Sie sich vor, der Nutzer ruft die WebApp »Zum hei-


Search WWH ::

Custom Search