HTML and CSS Reference
In-Depth Information
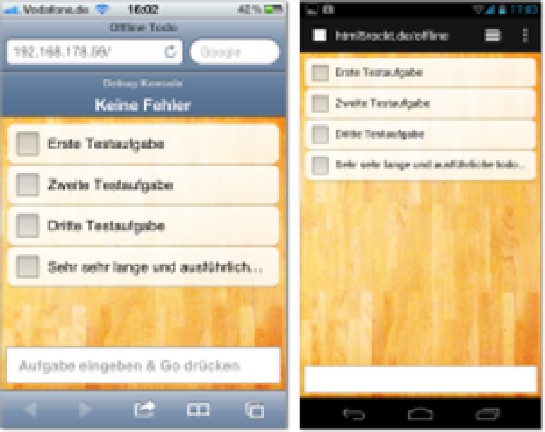
Abbildung 7.8
Die Todo-App inklusive Skin und Hintergrundbild auf dem iPhone (links) und
unter Android (rechts)
Ihre Todo-App besteht jetzt schon aus einer ganzen Menge CSS- und Bilddateien.
Damit diese nicht bei jedem Programmstart vom Server geladen werden, legen Sie
ein Cache-Manifest an, in dem Sie alle verwendeten Dateien, inklusive der HTML-
Datei, auflisten:
CACHE MANIFEST
# Ver 0.1
CACHE
index.html
css/reset.css
css/app.css
css/skin.css
bilder/erledigt.png
bilder/holz.jpg
http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
js/app.js
Vergessen Sie nicht die JavaScript-Dateien, mit denen Sie der WebApp im nächsten
Schritt ihr Leben einhauchen. Doch zunächst müssen Sie die Cache-Manifest-Datei
im öffnenden
html
-Tag verknüpfen:
<html manifest="cache.appmanifest">


Search WWH ::

Custom Search