HTML and CSS Reference
In-Depth Information
Ihnen wird aufgefallen sein, dass der
center
- und der
zoom
-Parameter fehlen. Wenn
Sie einen oder mehrere Marker definieren, kann die Static Maps API den Kartenaus-
schnitt implizit positionieren, also so, dass alle Marker im Ausschnitt sichtbar sind.
Weitere Informationen und eine komplette Dokumentation zur Static Maps API in
deutscher Sprache finden Sie unter
http://code.google.com/intl/de-DE/apis/maps/
documentation/staticmaps/.
Da der Nutzer Ihrer WebApp in der Lage sein soll, die Karte zu zoomen und zu bewe-
gen, bietet sich die Einbindung einer dynamischen Karte an - die
Google Maps Java-
Script API
.
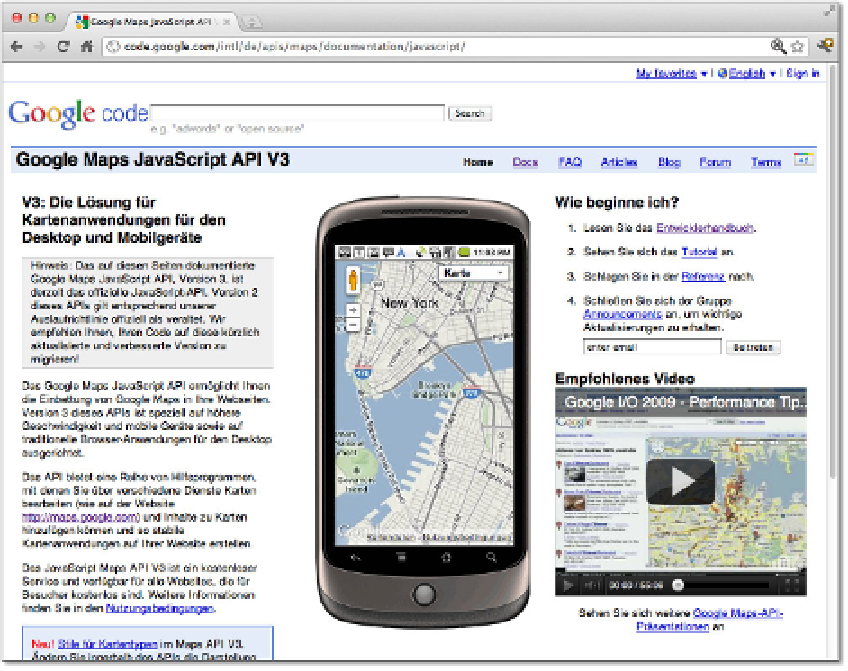
5.2.2 Interaktive Karten mit der Google Maps JavaScript API einbinden
Die Google Maps JavaScript API erlaubt es Ihnen, eine vollwertige interaktive Karte in
Ihre App einzubinden, genauso wie sie es von
http://maps.google.com/
gewohnt sind
(Abbildung 5.13). Ebenso wie bei der Static Maps API ist die Verwendung kostenlos,
das Kartenmaterial und der JavaScript-Code werden auf dem Google-Server gehostet
und von dort eingebunden. Ihnen entstehen also keine zusätzliche Hostingkosten.
Abbildung 5.13
Die Google Maps JavaScript API


Search WWH ::

Custom Search