HTML and CSS Reference
In-Depth Information
Autoren einige Beispiele zur Verfügung, die zeigen, was man mit
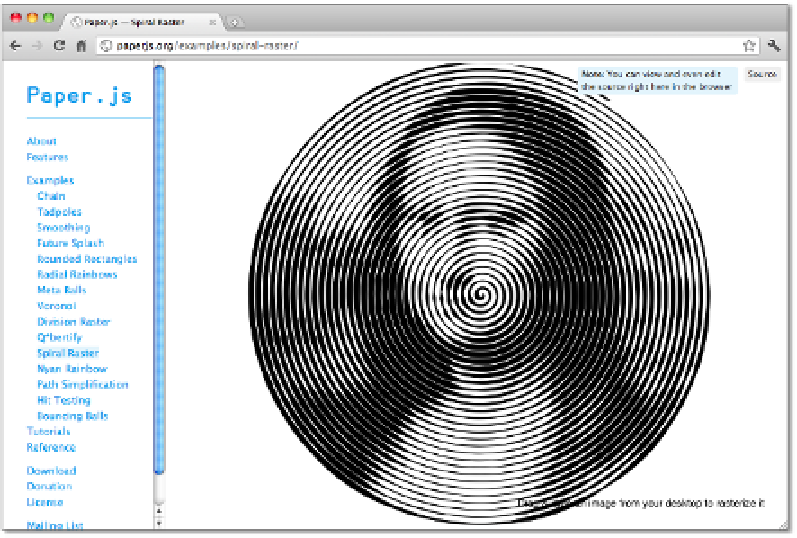
Paper.js
alles anstel-
len kann (Abbildung 4.59).
http://paperjs.org/
Abbildung 4.59
Mit Paper.js sind komplexe Manipulationen möglich.
jCanvas
jCanvas
stellt eine Schnittstelle zwischen jQuery und Canvas her (Abbildung 4.60).
Anstelle reiner JavaScript-Befehle können Sie mithilfe der gewohnten jQuery-Syntax
zeichnen. Der Code für das Rechteck aus unserem ersten Beispiel sähe so aus:
$("canvas").drawRect({
fillStyle: "#000",
x: 50, y: 50,
width: 200,
height: 200
});
Das Open-Source-Project von Caleb Evans ist dabei nur 12 kB groß und daher auch für
den Einsatz in mobilen Anwendungen geeignet.
http://calebevans.me/projects/jcanvas/index.php


Search WWH ::

Custom Search