HTML and CSS Reference
In-Depth Information
Anschließend platzieren Sie mit
.fillText()
den entsprechenden Textinhalt an
einer bestimmten Position auf der Canvas (Abbildung 4.53). Beachten Sie, dass es sich
nur um die Abbildung eines Textes handelt - er kann später weder markiert noch
verändert werden. Zudem sind Sie hierbei auf Systemschriften beschränkt, also sol-
che, die bereits auf dem Gerät installiert sind.
4
Abbildung 4.53
Text auf der Canvas
Auch Effekte wie Schlagschatten sind möglich. Sie können dazu die Schattenfarbe,
den Abstand und den Weichheitsgrad festlegen. Anschließend gezeichnete Objekte,
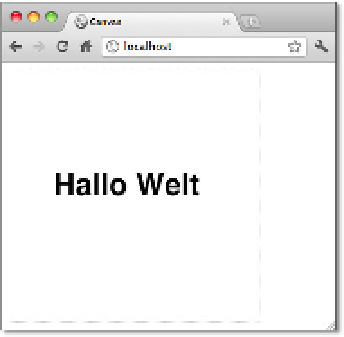
Pfade oder Texte werden automatisch mit Schatten versehen (Abbildung 4.54):
canvas.shadowColor = "#00f";
canvas.shadowOffsetX = 3;
canvas.shadowOffsetY = 3;
canvas.shadowBlur = 10;
canvas.fillStyle = "#000";
canvas.font = "bold 36px Helvetica";
canvas.fillText("Hallo Welt", 55,150);
Abbildung 4.54
Text mit Effekt





Search WWH ::

Custom Search