HTML and CSS Reference
In-Depth Information
Die Reihenfolge ist dabei entscheidend: Erst legen Sie Rot als Farbe fest, dann wird
gezeichnet. Anschließend wechseln Sie die Farbe zu Blau, dann definieren Sie das
nächste Rechteck.
4
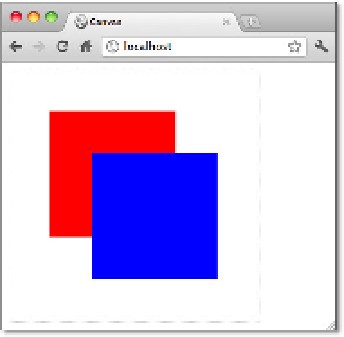
Abbildung 4.47
Das zuletzt gerenderte Quadrat liegt »oben«.
Ihnen wird auffallen, dass das blaue Rechteck das rote überlappt (Abbildung 4.47). Auf
der Canvas werden Objekte immer über das bereits Gezeichnete gerendert.
Ganz ähnlich wie in CSS können Sie Farbtransparenzen festlegen. Dazu definieren Sie
als Farbwert einfach einen RGBA-Wert, also einen RGB-Wert mit Alphakanal. Die ers-
ten drei Zahlen stehen dabei für die Farbwerte Rot, Grün und Blau, der letzte Wert für
die Deckkraft: 1 bedeutet deckend, 0 heißt transparent. Zeichnen Sie zwei rote Recht-
ecke mit 50 % Deckkraft (Abbildung 4.48):
canvas.fillStyle = "rgba(255,0,0,0.5)";
canvas.fillRect(50,50,150,150);
canvas.fillRect(100,100,150,150);
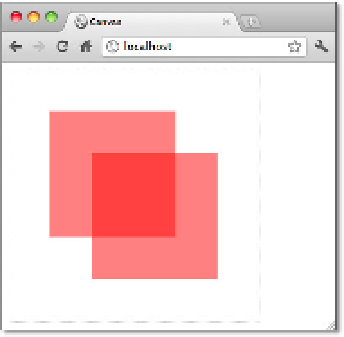
Abbildung 4.48
Transparenzen





Search WWH ::

Custom Search