HTML and CSS Reference
In-Depth Information
Ziehen Sie mit der Maus Ihr Ausgangsvideo in das Fenster. Keine Sorge, das Pro-
gramm verarbeitet die meisten gängigen Ausgangsformate ohne Probleme.
Anschließend wählen Sie in der Dropdown-Liste Ihr Gerät aus, auf dem das Video
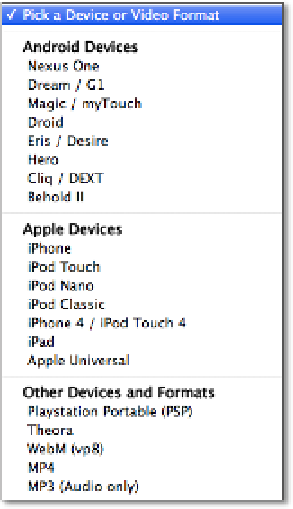
später abgespielt werden soll (Abbildung 4.30).
Abbildung 4.30
Wählen Sie ein Gerät aus, für das das Video optimiert werden soll.
Planen Sie z. B. eine App für iPhone und iPad, ist das Format
Apple Universal
die rich-
tige Wahl. Der Konverter wählt dann von allein die richtigen Videoparameter und
den passenden Codec aus. Klicken Sie nun auf Convert: Nach einigen Minuten
spuckt das Tool die richtig codierte Videodatei aus.
Videos von YouTube und anderen Videoportalen einbetten
Noch einfacher geht es übrigens, wenn Sie ein Video mithilfe der Videoportale
You-
Tube
oder
Vimeo
einbetten. Die Videoanbieter haben den HTML5-Trend längst
erkannt und bieten einen Embed-Code an, der sowohl per Flash-Plugin in älteren
Desktopbrowsern als auch auf den meisten mobilen Geräten funktioniert (Abbil-
dung 4.31). Anstelle eines
video
-Tags wird hier ein
iframe
generiert, der auf die Seite
des Anbieters verlinkt. Dort entscheidet eine Serverlogik, welcher Codec an den
Browser ausgeliefert wird. Das sieht dann beispielsweise so aus (Abbildung 4.32):
<iframe src="http://player.vimeo.com/video/23445324?title=0&byline=0&
amp;portrait=0" width="398" height="224" frameborder="0" webkitAllowFull-
Screen mozallowfullscreen allowFullScreen></iframe>


Search WWH ::

Custom Search