HTML and CSS Reference
In-Depth Information
video {
width: 640px;
height: 360px;
}
Standardmäßig wird ein Video ohne Bedienelemente dargestellt. Der Nutzer müsste
es, abhängig vom verwendeten Browser, per Doppelklick oder Kontextmenü starten.
Um die Standardbedienelemente zu aktivieren, verwenden Sie das Attribut
controls
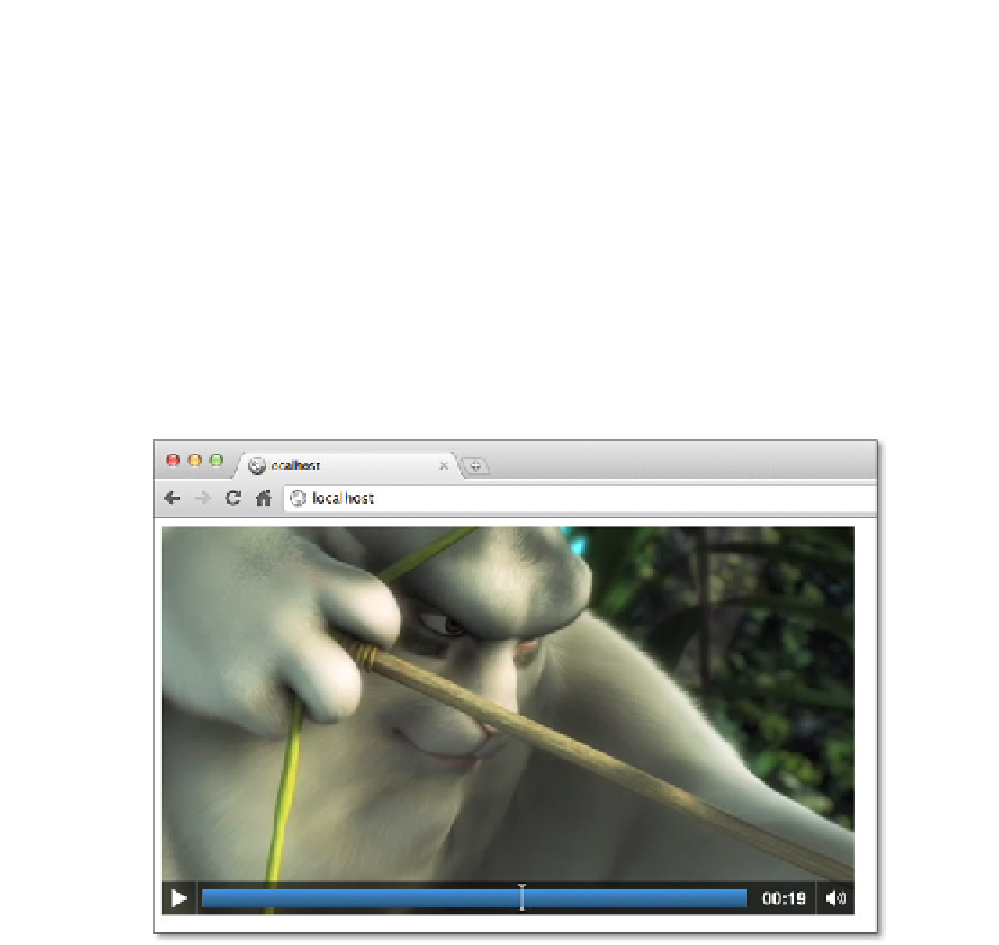
(Abbildung 4.26):
<video src="video.mp4" controls="true"></video>
Abbildung 4.26
Video mit eingeblendeter Steuerung
Nachdem das Video geladen wurde, wird das erste Einzelbild als Standbild angezeigt.
Erst durch Nutzerinteraktion wird das Video abgespielt. Verwenden Sie das
autoplay
-
Attribut, um das Video sofort nach dem Laden zu starten:
<video src="video.mp4" autoplay="true"></video>
Sowohl
autoplay
- als auch
controls
-Attribut sind sogenannte
Boolesche
Attribute,
das bedeutet, ihr Wert wird auf
wahr
gesetzt, sobald sie irgendeinen Inhalt haben
oder überhaupt vorhanden sind. Nach gültiger HTML5-Syntax können Sie daher den
Teil mit der Wertzuweisung auch weglassen und die Kurznotation verwenden:
<video src="video.mp4" autoplay controls></video>

Search WWH ::

Custom Search