HTML and CSS Reference
In-Depth Information
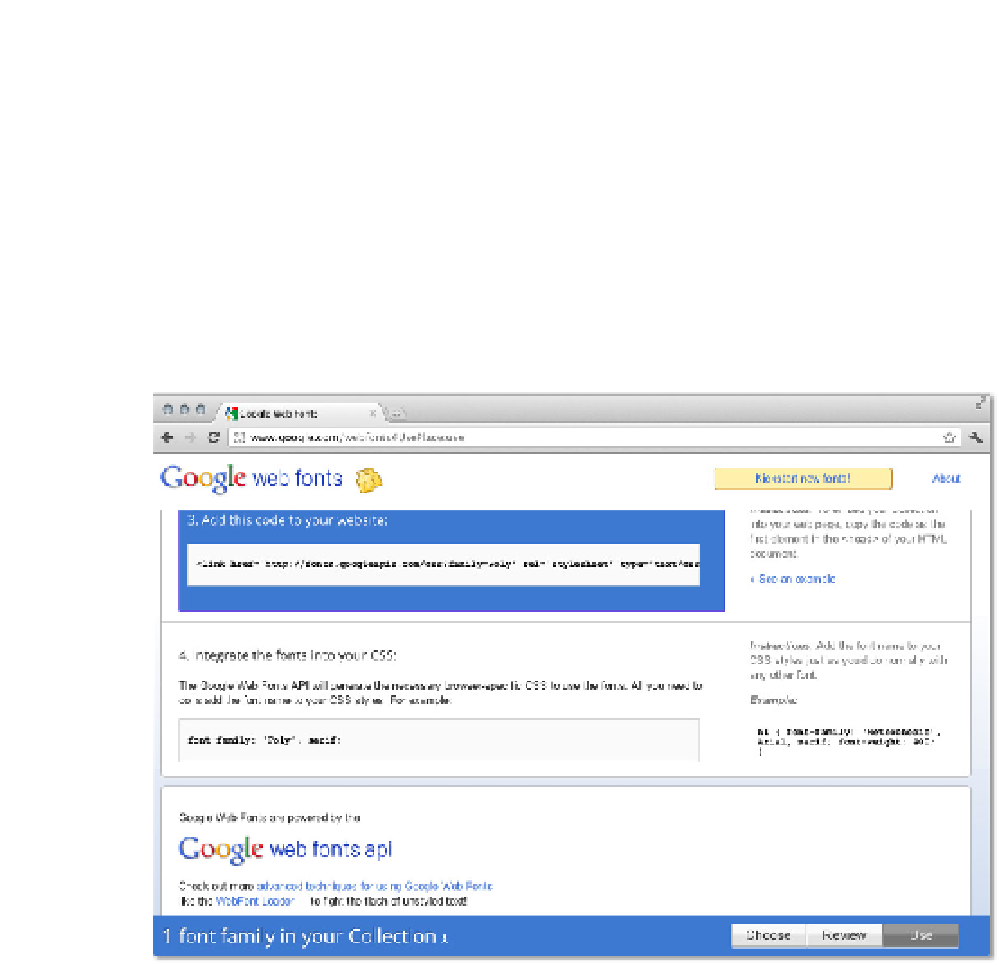
Etwas weiter unten finden Sie den Code, um den Sie Ihre HTML-Datei ergänzen müssen:
<link href='http://fonts.googleapis.com/css?family=Poly:400,400italic'
rel='stylesheet' type='text/css'>
Der Code müsste Ihnen bekannt vorkommen. Hier wird lediglich eine CSS-Datei, die
die Schriftarteigenschaften beinhaltet, verlinkt. Die Quelle ist in diesem Fall ein
Google-Server. Bedenken Sie, dass diese Verlinkung
vor
der Verlinkung Ihres regulä-
ren Stylesheets geschehen muss. Ansonsten versuchen Sie, auf Schriften zuzugrei-
fen, die noch nicht geladen wurden.
Abbildung 4.20
Der von Google erzeugte HTML- und CSS-Code
Unter dem HTML-Code finden Sie zudem noch den CSS-Code zur Zuweisung der
Schrift (Abbildung 4.20):
font-family: 'Poly', serif;
Verfügt die Schriftart über mehrere Stile und Stärken, so weisen Sie diese ebenfalls
via CSS zu. Die Schriftstärke wie auch den Schriftstil können Sie leicht aus dem gene-
rierten
link
-Tag herauslesen. Die Schriftstärke wird bei vielen Schriftarten aus dem
Google Web Font Directory in Form einer Zahl angegeben. Der Schriftstil wird im
Gegensatz dazu immer in Form eines Begriffs definiert:

Search WWH ::

Custom Search