HTML and CSS Reference
In-Depth Information
von
FontSquirrel
(
http://www.fontsquirrel.com/fontface/generator
). Hier können Sie
die Schrift hochladen, die Sie einsetzen wollen. Der Generator konvertiert diese auto-
matisch in alle benötigten Formate und erstellt zudem noch den benötigten CSS-
Code, der in allen Browsern funktioniert.
4
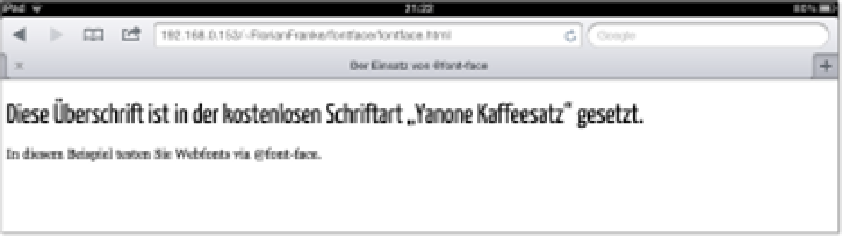
Abbildung 4.16
Die Gestaltung der ersten Überschrift in der Schriftart »Yanone Kaffeesatz«
über die Einbindung via @font-face
4.2.3 Font-Services
Neben der Möglichkeit, die Schriftdatei selbst einzubinden, haben Sie auch die
Option, einen
Font-Service
zu nutzen. Font-Services stellen eine Vielzahl an Schriften
bereit, die Sie mit einer einfachen Zeile Code in Ihrer WebApp verwenden können.
Der Vorteil ist, dass automatisch unterschiedliche Geräte berücksichtigt werden und
die Ausgabe entsprechend gesteuert wird. Somit können Sie sicher sein, dass auf den
unterschiedlichsten Smartphones und Tablets (aber auch normalen Computern)
Ihre Schrift korrekt angezeigt wird. Für den Einsatz dieser Font-Services wird norma-
lerweise eine monatliche Gebühr fällig. Die Gebühr orientiert sich dabei meist an der
Anzahl Ihrer Projekte und Seitenaufrufe. Einer der bekanntesten Font-Services sind
Adobe Typekit
(kostenpflichtig) sowie das
Google Web Font Directory
. Während bei
Adobe Typekit namhafte Schriftenhersteller ihre Schriften anbieten, findet man bei
Google eher Schriften von unabhängigen Designern. Die Qualität und Auswahl ist bei
Adobe Typekit ohne Frage besser, die Google Web Fonts sind dafür aber kostenlos.
Im Folgenden binden Sie eine Schriftart aus dem
Google Web Font Directory
ein.
Besuchen Sie zunächst die Webseite des Directorys unter
http://www.google.com/
webfonts
(Abbildung 4.17).
Im linken Bereich können Sie zwischen verschiedenen Schrifttypen, Stärken und Zei-
chensätzen filtern. Im rechten Bereich erhalten Sie eine Vorschau der in Frage kom-
menden Schriften. Sie haben die Möglichkeit, im oberen Bereich über die Menüleiste
die Schriftgröße und auch den Beispieltext zu ändern. Probieren Sie bei Ihrer Suche
nach einer geeigneten Schrift verschiedene Größen und Texte aus. Vielleicht sieht
Ihre erste Wahl als Überschrift super aus, im Fließtext ist sie aber kaum zu entziffern.



Search WWH ::

Custom Search