HTML and CSS Reference
In-Depth Information
der Gestaltung und gestalterische Ordnung. Einmal angelegt, stellt es sicher, dass alle
Seiten und Module Ihrer WebApp den gleichen Maßen und Abständen unterliegen.
Dies erzeugt eine klare und logische Gliederung und letztendlich einen einheitlichen
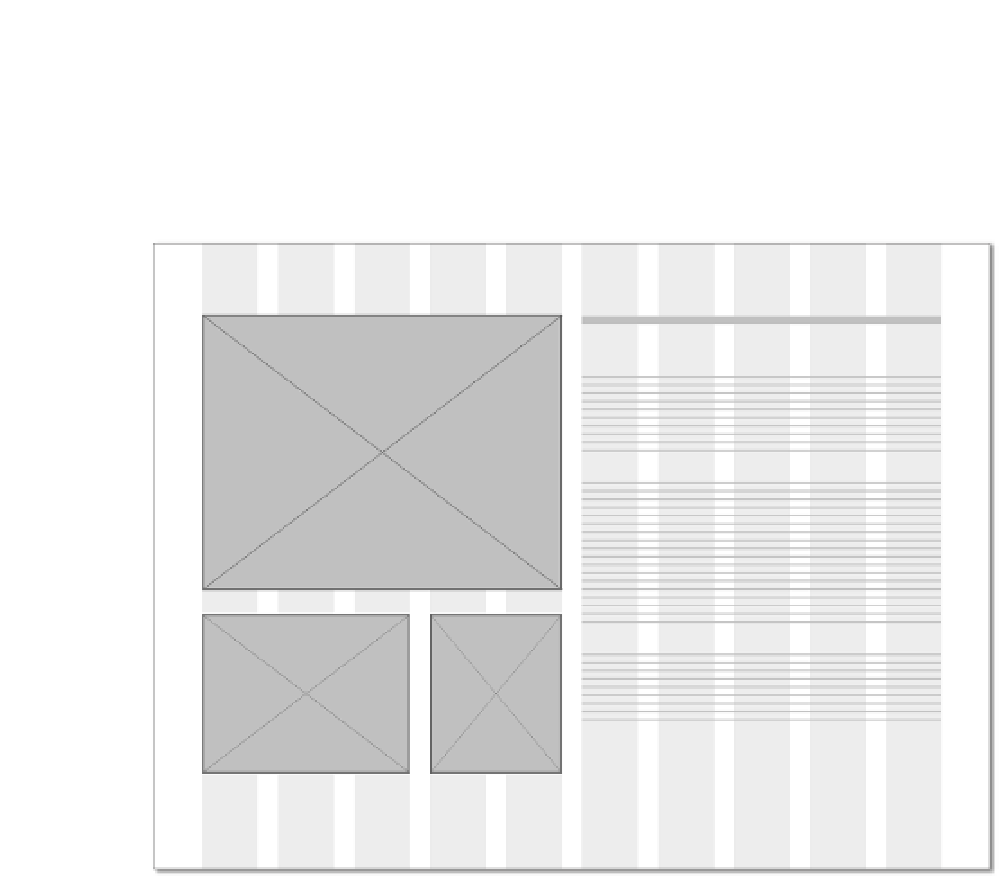
Look (Abbildung 4.2). Und je einheitlicher das Aussehen, desto höher die Glaubwür-
digkeit der Information.
Abbildung 4.2
Das Rastersystem mit Beispielinhalten wie Bildern, einer Überschrift und
Fließtext
Ein Rastersystem beschleunigt zudem Ihren Entwicklungsprozess. Stellen Sie sich
vor, Sie haben mehrere Seiten in Ihrer WebApp mit unterschiedlichen Inhalten, wie
Texten, Bildern und Videos. Anstatt jedes Mal für jedes Element Definitionen für
Position, Größe etc. festzulegen, ist dies alles schon im Raster festgelegt. Ein Raster
unterstützt Sie daher in erheblicher Art und Weise bei Gestaltung und Satz.
Besonders im Webdesign hat der Einsatz von Rastersystemen in den letzten Jahren
stark zugenommen. Neben gestalterischen Vorteilen bietet ein Rastersystem auch
für die WebApp-Entwicklung einige Vorzüge. Neben der bereits erwähnten Skalie-
rung auf verschiedene Endgeräte kann eine feste Spaltenbreite die Umgestaltung auf
kleinere Bildschirme extrem vereinfachen. Was das genau bedeutet, werden Sie nun
Schritt für Schritt selbst herausfinden.

Search WWH ::

Custom Search