HTML and CSS Reference
In-Depth Information
Debugging
Chrome makes it relatively simple to debug elements, and dynamically add styles. It is pos-
sible to right click on any element and select “Inspect Element”. This will load the element
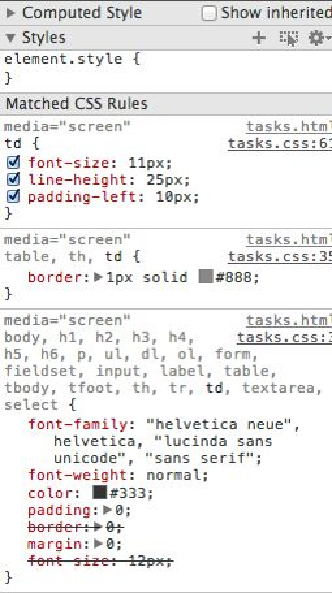
into the “Elements” tab of the developer tools, and show the CSS properties that have been
applied to the element.
Any styles that have been overridden are shown with a line through them, indicating they ae
having no impact on the visual styling of the element.
It is also possible to dynamically add CSS properties in the top section of this window, al-
lowing you to try out possibilities in real time.