Graphics Programs Reference
In-Depth Information
Creating a clipping mask
You will now create a clipping mask to complete this image. A clipping mask allows you
use the content of one layer to mask the layers above it. In this example, you will create a
shape on a vector layer and position it under what is now the background. You will then
clip through several layers, masking them within that original vector layer. Although this
may sound confusing, it really isn't once you have seen the clipping mask feature in action.
1
First, you need to convert the Background to a layer so that you can change its
stacking order in the Layers panel.
2
Hold down the Alt (Windows) or Option (Mac OS) key and double-click on the
Background layer in the Layers panel. It is automatically converted to Layer 0.
3
Double-click on the Layer 0 name, and when the text becomes highlighted, type
sky
.
4
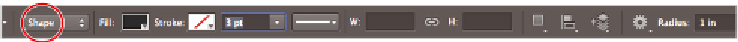
Click and hold on the Rectangle tool ( ) and select the hidden Rounded Rectangle
tool ( ). In the Options bar, make sure that Shape is selected in the Pick tool mode
drop-down menu, and then type
1 in (inch)
in the Radius text i eld. This value is for
the curved corners of the rounded rectangle you are creating.
5
Click and drag from the boy's thumb on the left side of the image down to the bottom
of the letter “P” in JUMP. The shape is created; don't worry about the color.
Set the shape options, then click and drag to create the shape layer.
6
In the Layers panel, click and drag the Rounded Rectangle 1 so that it is beneath the
sky layer.