HTML and CSS Reference
In-Depth Information
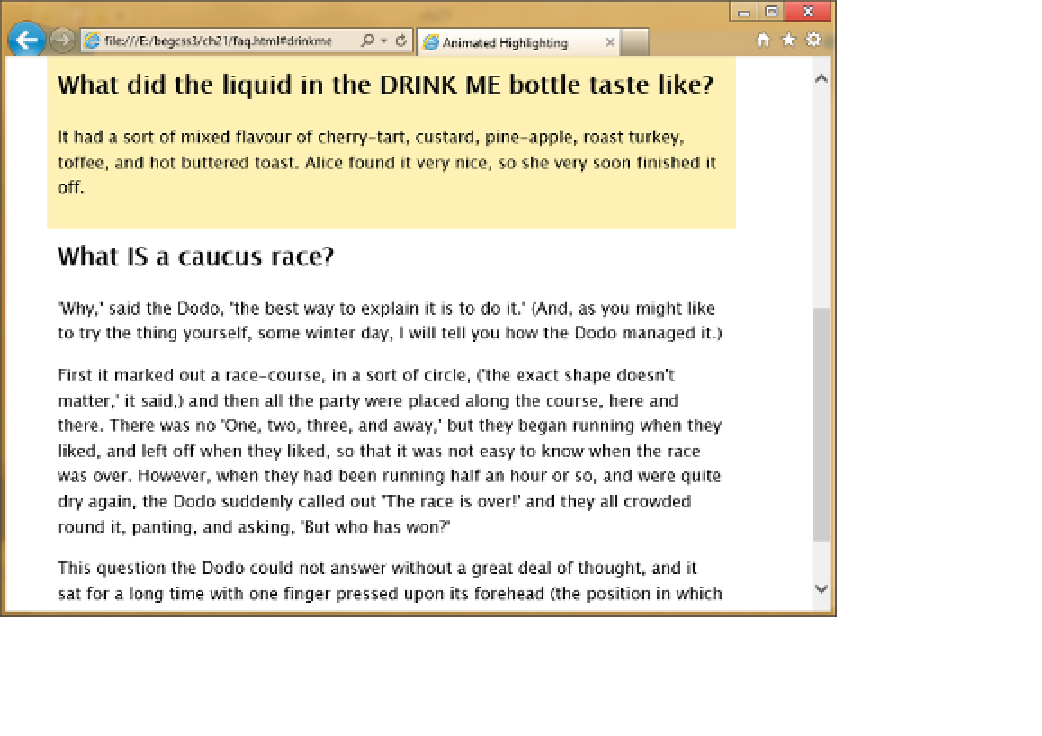
Figure 21-1.
The background fades in and out just long enough to draw attention to the item
■
Previously, i have avoided using new HTmL5 elements, such as
<article>
because iE 8 and earlier don't
style them without the help of JavaScript. However, all browsers that support animations also support HTmL5.
Note
Setting the Timing Function Between Keyframes
The
animation-timing-function
controls the pace at which the browser calculates intermediate property
values. Although you can apply the same value to the whole animation, it affects the transition between
individual keyframes, not the animation from start to finish.
There are two ways to set the timing function. You can set it for individual keyframes in the
@keyframes
rule
as shown earlier in this chapter. Alternatively, you can set it in the style rule that applies the animation to the
element. Timing functions are applied in the following order:
Values in
@keyframes
rules always take precedence.
1.
If a timing function hasn't been set for an individual keyframe in the
@keyframes
rule,
the value in the element's style rule is used.
2.
If a timing function hasn't been set in either place, the default
ease
is used.
3.