HTML and CSS Reference
In-Depth Information
Figure 19-15.
The outer edges of the gradients are determined by the closest sides of the gradient box
Figure
19-16
shows the effect of
farthest-side
. This is similar to
closest-side
, except the size is based on
the farthest side(s). The result is markedly different, particularly in the case of the circular gradient. The farthest
side from the center of the circular gradient is the right edge of the gradient box. The ellipse is controlled by the
right and bottom sides.
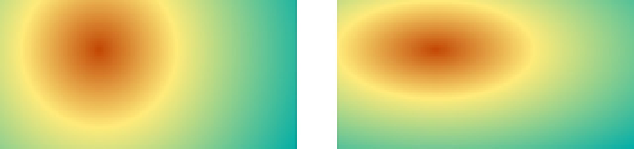
Figure 19-16.
The outer edges of the gradients stretch to the farthest side(s)
Figure
19-17
shows the effect of
closest-corner
. The outer edge of the gradient passes through the corner
of the gradient box closest to the shape's center. The aspect ratio of the elliptical gradient is the same as for
closest-side
.
Figure 19-17.
The outer edge of each gradient passes through the closest corner of the gradient box
Figure
19-18
shows the effect of
farthest-corner
. This is the same as
closest-corner
, except the size is
based on the farthest corner and the aspect ratio of the elliptical gradient is based on
farthest-side
.
Figure 19-18.
The outer edge of each gradient passes through the farthest corner of the gradient box