HTML and CSS Reference
In-Depth Information
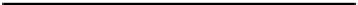
This produces a smooth transition between the first and second color stops along the first
35%
of the gradient
line. The third color stop's position is reset to
35%
, resulting in a sudden change of color at that point, as shown in
Figure
19-3
.
Figure 19-3.
The smooth transition of colors is interrupted by the incorrect sequence of color stops
■
if you want a sudden change of color, set the position of two adjacent color stops to the same value. For
example, the correct way to create the sudden transition in Figure
19-3
is to set the middle two values to
35%
like
this:
#C24704, #D9CC3C 35%, #00ADA7 35%, #FFEB79
.
Tip
The color stops are usually placed between the starting and ending points, but the gradient line extends
infinitely in both directions. So, the first color stop can be before the starting point, and the last one after the
ending point. Figure
19-4
demonstrates the effect. Both gradients use the same colors for the first and last color
stops. The top gradient positions the colors stops at the starting and ending points, whereas the bottom gradient
positions the first color stop at minus
40%
. As a result, the bottom gradient is stretched, and it begins with an
intermediate shade.
0%
100%
-40%
Figure 19-4.
Positioning the first color stop before the starting point changes the gradient
If the first color stop is beyond the starting point, the color is drawn as a solid block up to the starting point.
Similarly, if the last color stop is before the ending point, the final section is a solid color. For example, the first
color stop in Figure
19-5
is positioned at
35%
, producing a solid color in the left third of the gradient box.
Figure 19-5.
Positioning the first color stop at 35% produces a solid color before the gradient
■
Tip
You can use
transparent
as a color stop if you want the background to show through part of the gradient.