HTML and CSS Reference
In-Depth Information
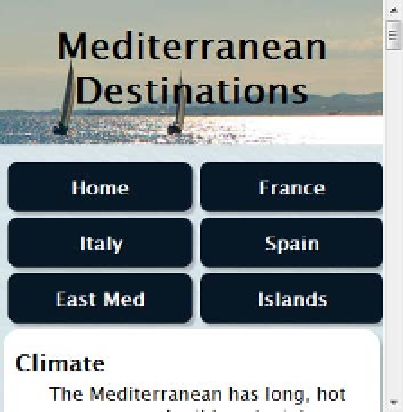
Figure 17-12.
The resized menu buttons will be easier to tap on a touch screen
The page looks fine at a narrow width, but you now need to restore the original design by attaching
twocol.css with a media query. Although you could leave the style sheet as it is, it's more efficient to use the
cascade to override only those styles that are different. The easiest way to find out which rules to edit is to
use a file comparison utility.
On windows, i use Beyond Compare (
www.scootersoftware.com
)
. it's paid-for software, but is reasonably
priced and you can try it free for 30 days. it's also available for linux. you can get a free alternative for
compare files, select
Search
➤
Find Differences
.
Figure
17-13
shows a comparison of basic.css and twocol.css in Beyond Compare. differences between
the two files are automatically highlighted in pink, so it's easy to spot which rules need to be preserved
and which can be safely discarded. it takes only a couple of minutes to go through the style sheet for the
two-column layout, deleting styles that haven't been highlighted, and then saving the file. As you go through,
make sure you preserve selector names and opening and closing braces.