HTML and CSS Reference
In-Depth Information
Normalizing Width Values for Mobile Devices
Most smartphones and similar devices, such as the iPod touch, automatically scale web pages so that they fit into
the screen. Figure
17-2
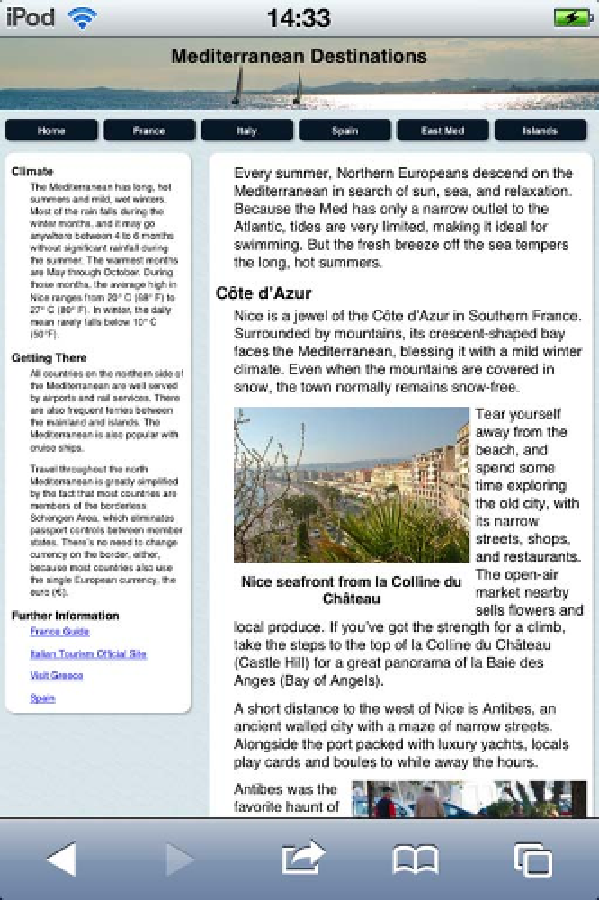
shows the Mediterranean Destinations page from the preceding chapter in an iPod touch.
Although you can see the full design, the text is difficult to read, even for someone with 20
-
20 vision, and the links
are too small to tap accurately.
Figure 17-2.
The mobile browser automatically scales the page to fit the screen
The actual screen dimensions on an iPhone or iPod touch are 320 × 480 pixels. However, Safari on iOS uses a
nominal viewport that's 980 pixels wide. Browsers on other mobile operating systems behave in a similar fashion.
On Windows Phone 7, for example, the nominal viewport is 1024 pixels wide.
Consequently, even if you use media queries to create styles for smaller screens, the smartphone or tablet
browser ignores them because it thinks the screen is bigger than it really is. Fortunately, mobile browsers let you
change the size of the nominal viewport. The most reliable method is to use a
<meta
>
tag, which needs to be
added to every web page. Eventually, you should be able to use a single
@viewport
rule in your style sheet.