HTML and CSS Reference
In-Depth Information
■
The W3C requires only two user agents (in this case, browsers) to support a property for it to become
part of the official specification. Opera and iE 8+ were the first to implement all print-related properties. Other
browsers might have caught up by the time you read this, but page breaks are generally unreliable.
Caution
Controlling How Elements Are Broken
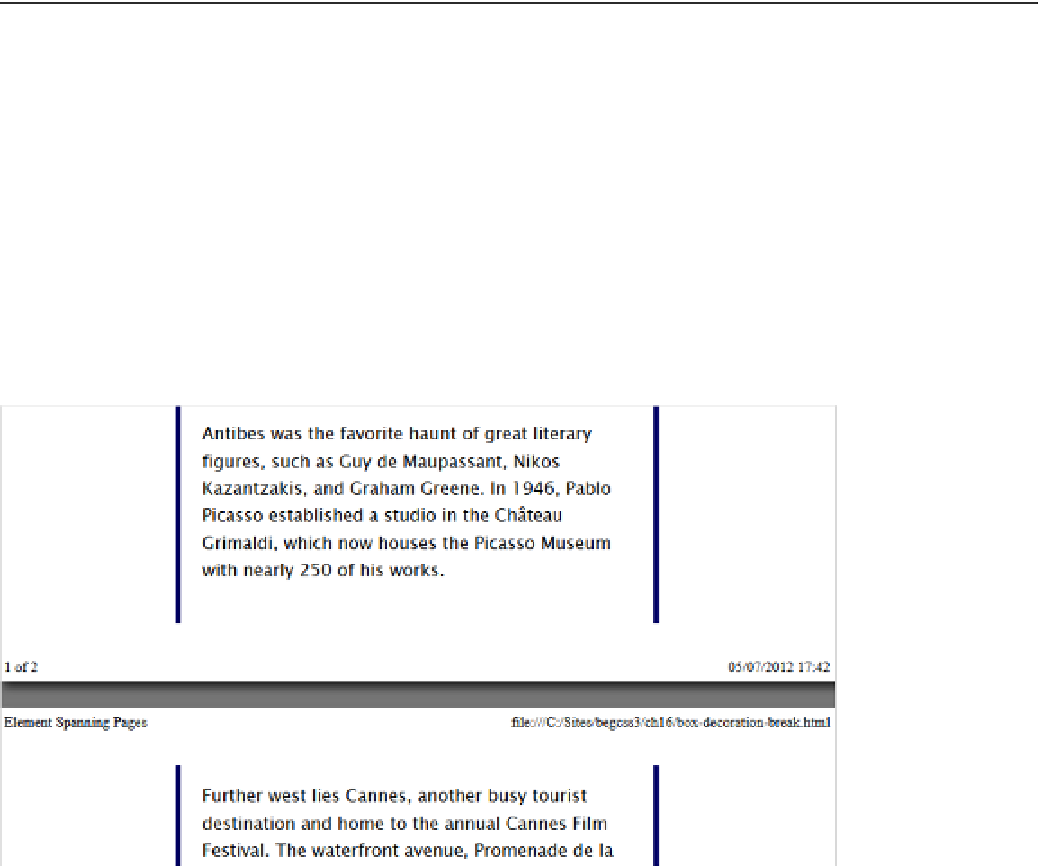
Sometimes, it's inevitable that an element needs to be broken at a page break. Figure
16-1
shows how Firefox's
Print Preview handles box-decoration-break.html. The text is wrapped in a
<div>
that has a border with rounded
corners, but the
<div>
is too big to fit on a single page. The browser just slices the element in two, breaking the
border at the page break.
Figure 16-1.
Browsers normally slice large elements at a page break
CSS3 proposes a more elegant solution using
box-decoration-break
, which accepts two values:
slice
This is the default behavior, slicing the element at the page break, as shown in
Figure
16-1
.
clone
Each box fragment is created independently, preserving padding and border
features, such as rounded corners, border images, and drop shadows. The background
is rendered independently on each fragment.
At the time of this writing, no browser supports
box-decoration-break
when printing. However, Figure
16-2
simulates how a browser should render the
<div>
in box-decoration-break.html at a page break when the
property is set to
clone
.