HTML and CSS Reference
In-Depth Information
<td>$4.5m</td>
</tr>
<tr>
<td> </td>
<td>Expenditure</td>
<td>$4.1m</td>
</tr>
</tbody>
<tbody id="q2">
<tr>
<td>Q2</td>
<td>Sales</td>
<td>$4.9m</td>
</tr>
<tr>
<td> </td>
<td>Expenditure</td>
<td>$4.7m</td>
</tr>
</tbody>
</table>
The
<tbody>
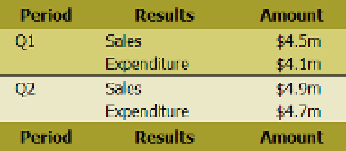
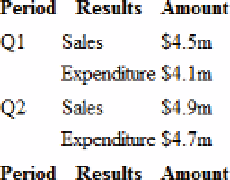
tags divide the table into sections that can be styled independently. The screenshot on the left
of Figure
14-4
shows the table with some simple styles added. Note how the
<tfoot>
section is displayed at the
bottom of the table, even though it comes before either of the
<tbody>
sections. This is not the result of the CSS
styles. You can verify this by commenting out the styles in the
<head>
of the page. The
<tfoot>
section is still at
the bottom of the table, as shown on the right of Figure
14-4
.
Figure 14-4.
Dividing the table into sections allows you to apply different styles
How Browsers Lay Out Tables
That excursion into the lesser known table elements was intended as a prelude to help you understand how
browsers assemble tables in six stages, as follows:
1.
Table
2.
Column groups
3.
Individual columns
4.
Row groups
5.
Individual rows
6.
Individual cells