HTML and CSS Reference
In-Depth Information
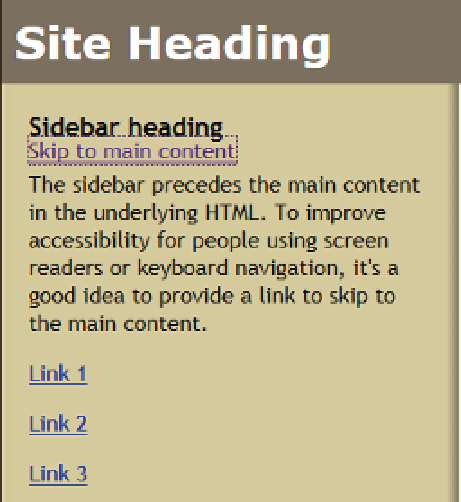
Figure 12-19.
The link appears when you tab to it
2.
Press Tab. The skip link disappears, and the focus moves to the sidebar links.
3.
Hold down the Shift key and press Tab to return through the tab order to the skip link.
4.
Press Enter/Return, and continue tabbing. This time, the focus moves to the links in
the main content of the page.
Although browser support for using a skip link with keyboard navigation is rather disappointing, this
technique is important for blind and partially sighted people who rely on screen readers.
Summary
This chapter has looked at various methods of creating responsive one-, two-, and three-column layouts with
floats and CSS table display. CSS table display makes it easy to create equal-height columns without background
images, but it's not a perfect answer. For the foreseeable future, using floats remains the most reliable method of
cross-browser layout.
That concludes Part III, which has covered all the basic aspects of CSS. Part IV is devoted to more advanced
features, including automatic content generation, creating gradients without images, and serving different styles
to devices depending on features such as screen resolution and orientation.