HTML and CSS Reference
In-Depth Information
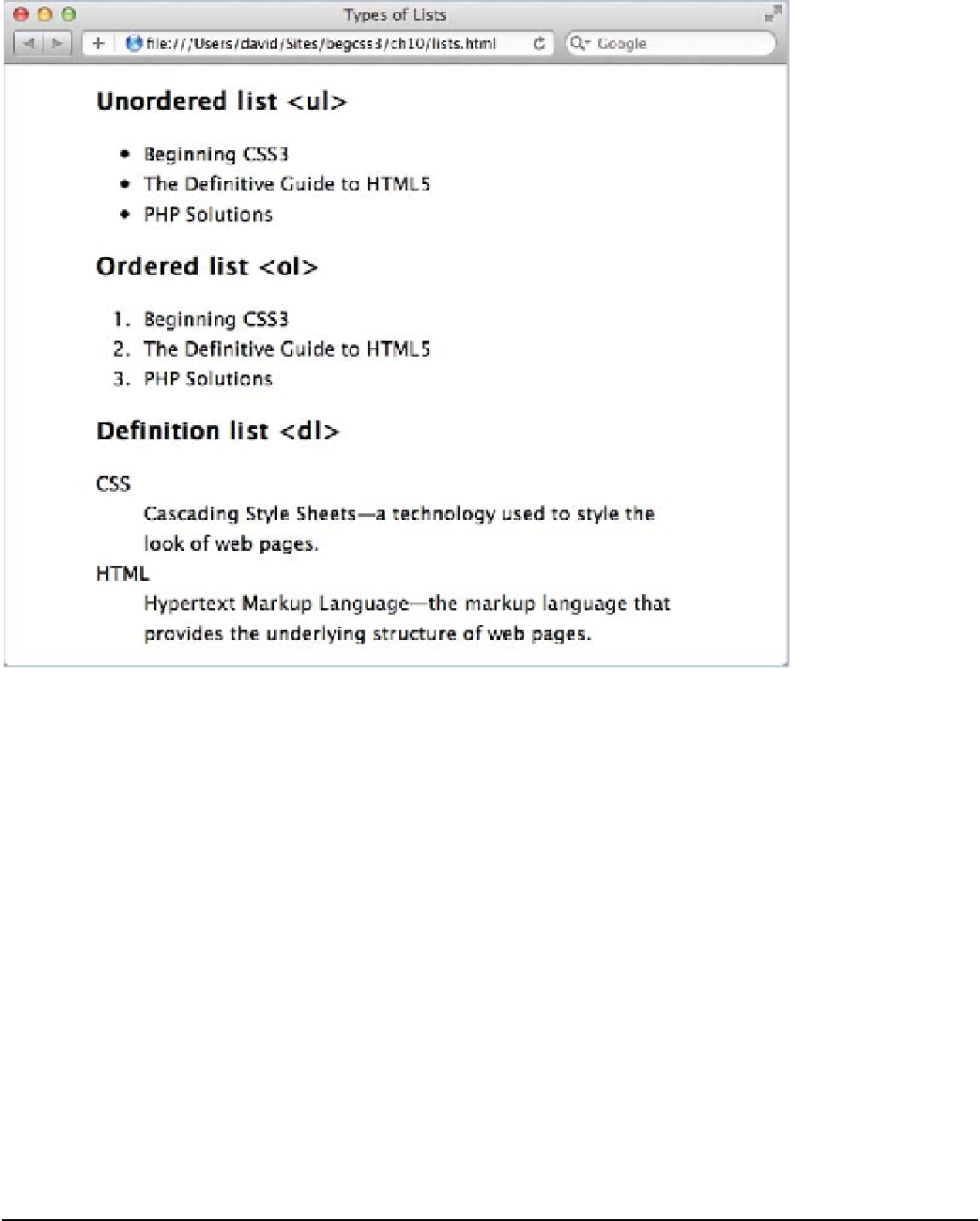
Figure 10-1.
h
e three types of lists supported in HTML
Styling Unordered and Ordered Lists
CSS has three individual properties and a shorthand property designed to style bulleted and numbered lists. Th
ey
are listed in Table
10-1
.
Table 10-1
List Properties in CSS
Property
Initial Value
Description
list-style-type
disc
Determines the type of symbol used. By default,
unordered lists use a solid disc, and ordered lists use
a number followed by a period (dot).
list-style-position
outside
Controls whether the symbol or number is displayed as
a hanging indent (default) or nested inside the list item.
list-style-image
none
Allows you to use your own image in place of an
automatically generated symbol.
list-style
See individual properties
Shorthand property that lets you specify all properties
in a single declaration.
All properties in Table 10-1 are inherited, so the same values are used by nested lists unless you create
specic rules to override them.