HTML and CSS Reference
In-Depth Information
Figure 9-25.
Using round as the repeat value for all four sides also affects the center section
The banding is caused by the repeat value for the right and left sides. To prevent this problem, you need to
set the second repeat keyword to
stretch
like this (see border-image11.html):
-moz-border-image: url(images/frame2.png) 24 round
stretch;
-o-border-image: url(images/frame2.png) 24 round
stretch;
-webkit-border-image: url(images/frame2.png) 24 fill round
stretch;
border-image: url(images/frame2.png) 24 fill round
stretch;
As Figure
9-26
shows, this eliminates the banding of the center section, but it changes the pattern along the
sides. In this case, I think that the stretched version looks acceptable, but it might not work for all patterns.
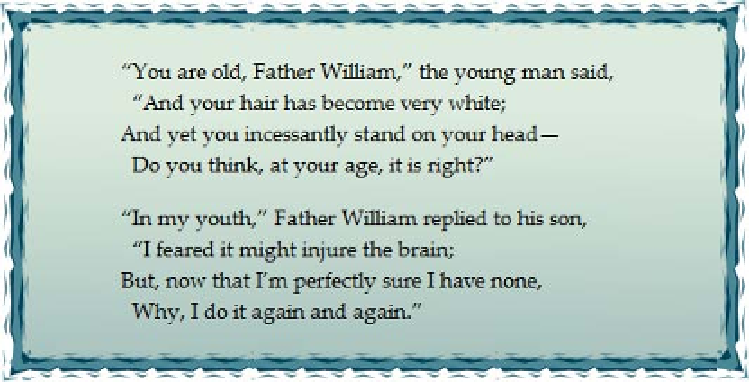
Figure 9-26.
The gradient is no longer banded, but the pattern on the sides is elongated