HTML and CSS Reference
In-Depth Information
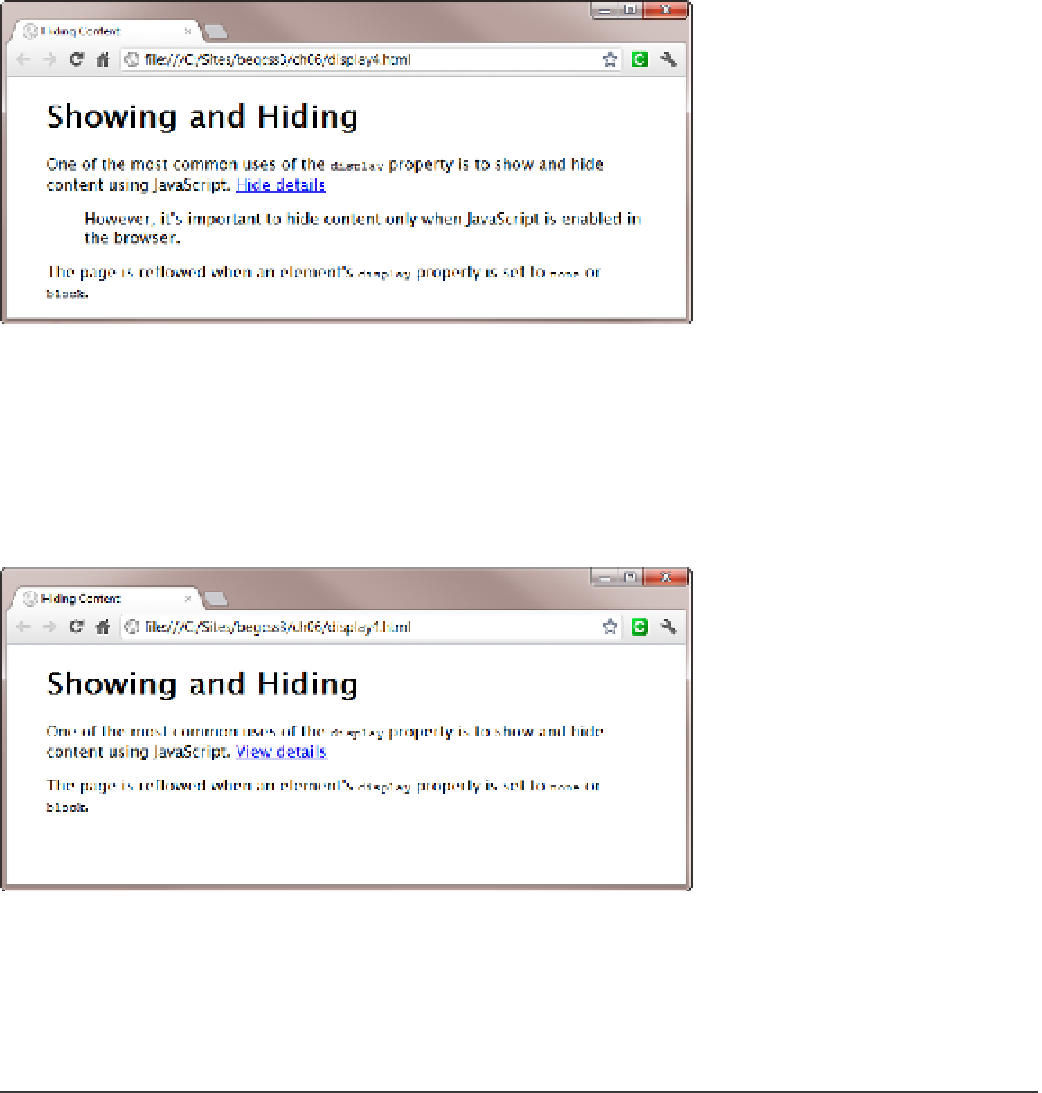
Figure 6-18.
The link at the end of the first paragraph toggles the display of the second paragraph
When “Hide details” is clicked, the JavaScript function replaces the
show
class with the
hide
class, changing
the second paragraph's
display
property from
block
to
none
. As a result, the paragraph is removed from display,
and the third paragraph moves up into its place, as shown in Figure
6-19
.
Figure 6-19.
The middle paragraph is removed completely from the page
Clicking “View details” switches the classes applied to the second paragraph, restoring it and moving the
third paragraph back down to make room for it.
Not
■
Controlling CSS with JavaScript is beyond the scope of this topic, but the code is included in the ch06
folder for you to examine. if you'd like to learn more about using JavaScript to enhance your web pages with
dynamic effects, take a look at
DOM Scripting: Web Design with JavaScript and the Document Object Model, 2nd
Edition
by Jeremy Keith with Jeffrey Sambells (friends of Ed, iSBn: 978-14302-3389-3).