Database Reference
In-Depth Information
ern design practices is the best way to ensure they are designing with the latest materials.
Thentheteamcanrecombineandchangemechanisms fromsitestheyanalyze,addingnew
elements, to come up with their own preliminary interaction design structure.
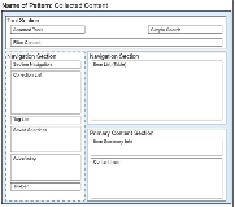
Figure 5.2:
An interaction design pattern for collecting content across the Web, showing the primary screen
areas that support the overall task. The level of detail in this pattern is typical of one created prior to UI
design; prior to storyboarding there may be less detail.
The team creates an interaction design pattern for each major screen in the design, as
identified in the Cool Drilldown. They use ideas from the comparative sites as appropriate,
thereby building on users' expectations in this domain, but modify and revise as needed
for their own design problem. The interaction patterns depend on the platform (phone, tab-
let, desktop), in which case a pattern is created for each platform. The team also has to
haveaconceptofhowpagesmightworkonatouchvs.computerinterface—andifinterac-
tions such as disclosure of hidden content will operate by different mechanisms on differ-
ent devices. Each platform has its own interaction standards to take into consideration and
steal from.Itisnevertooearly togettheteam tothinkcross-platform sothat theywill take
that breadth of thinking into storyboarding.
The interaction design patterns act as a framework for designers, focusing them on the
structure of the page and the structure of the system from a UI perspective. The patterns
focus the team on thinking structurally about the user interface, which moves them away
from thinking only about functions or look of the page. Pushing the team to think struc-
turally ensures greater consistency within and across the system. And by starting the team
with these initial interaction patterns the team simultaneously uses modern design ap-
proaches and principles while they are reinventing the practice.
Aswesaidabove,thelayersinformeachother.Creatingtheseinitialinteractionpatterns
helps designers imagine a user interacting with them, using functions suggested bythe pat-
terns, as they follow the scenarios fleshed out in storyboarding. These interaction patterns
will change as the team works through the low-level design, but they provide a concrete
starting point. They introduce less experienced teams to design possibilities already out in