HTML and CSS Reference
In-Depth Information
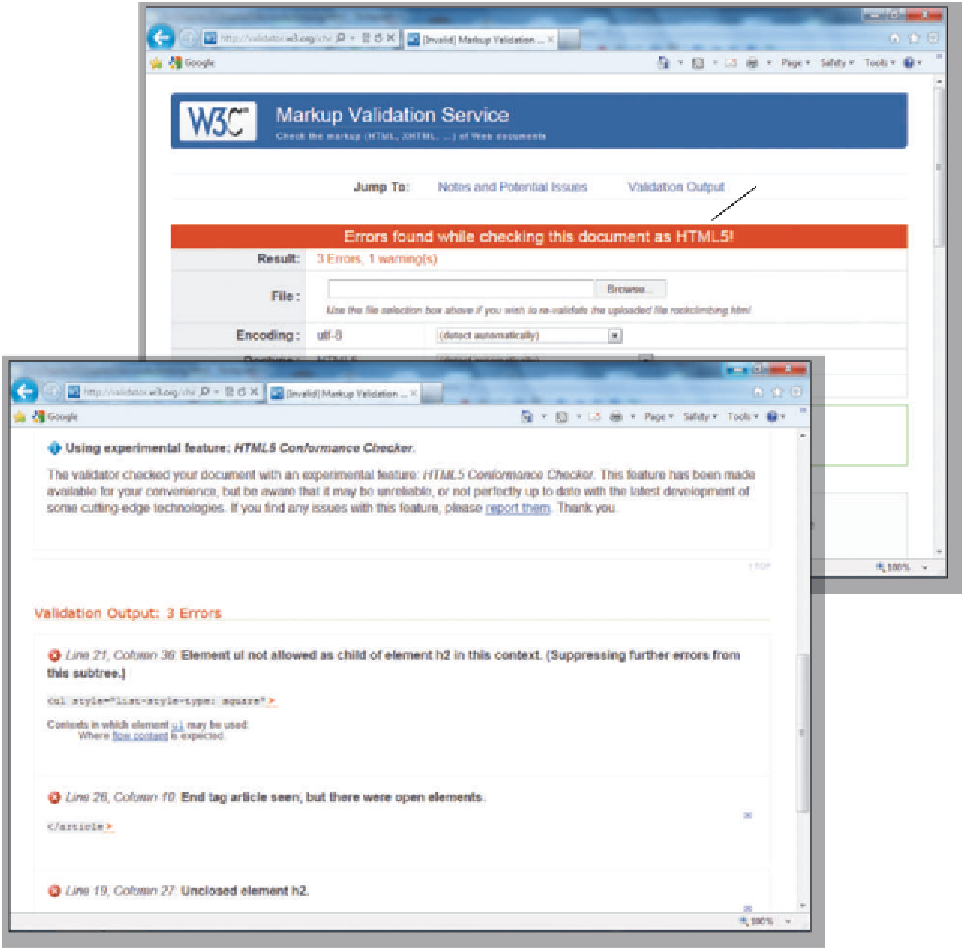
validated
as HTML5
HTML code did
not pass validation
number of
errors total
total number of
errors in HTML code
(a)
other errors
as a result
of incorrect
<h2> tag
validation specifically
shows that <h2> tag
was not correct
(b)
Figure 2-36
To Validate HTML Code
Now that you have added all the basic elements to your Web page and enhanced it with images, color, italics,
and rules, you need to validate your code. The current validation process for HTML5 returns not just errors, but
informational warnings, as shown in Figure 2-39a on page HTML 75. Although the validator says the code “was
successfully checked as HTML5” it also displays a warning for the code. Figure 2-39b explains that warning, which
says that the HTML5 Conformance Checker used for validation on HTML5 code is experiemental. As mentioned
earlier in the chapter, HTML5 is still experimental as are associated support features, and this warning is just telling
you that. The warning is fine though, so your code has passed the validation process. The following steps illustrate
how to validate your HTML code using the W3 validator.