HTML and CSS Reference
In-Depth Information
1
•
line 10 and then
press the
e n t e r
key.
Click the blank
•
point on line 11,
enter the HTML
code, as shown in
Table 2-11. Press
e n t e r
at
the end of
each line
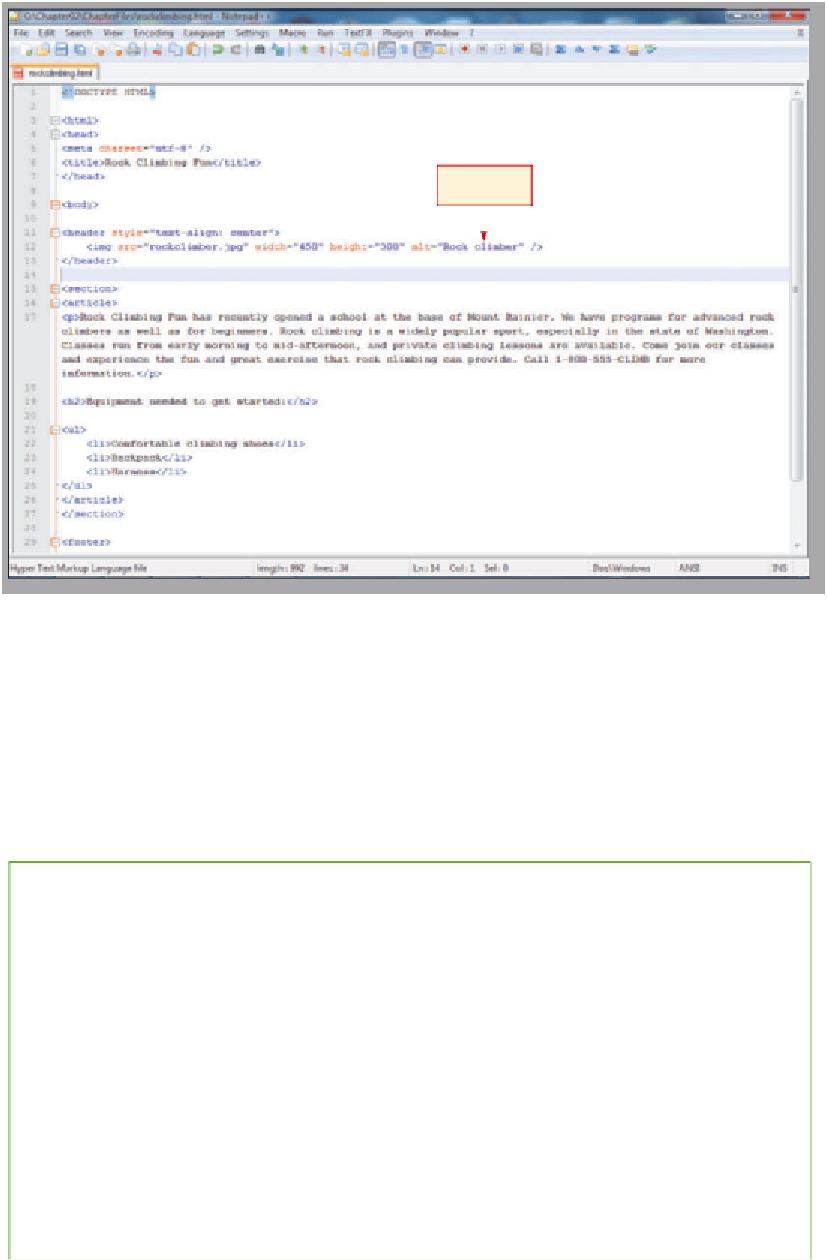
(Figure 2-28).
What is the purpose
of the alt attribute?
The alt attribute
has three important
purposes. First,
screen readers used
by users with visual
impairments read
the alternate text
out loud. Second,
the alternate text
is displayed while
the image is being
loaded. Finally, the alt
tag is required for compliance to good programming standards.
With the insertion
alt attribute
and text
image added
within header
element
width and height
attributes and sizes
Figure 2-28
What is the purpose of the inline style used in the <header> tag?
You use the style=“text-align: center” statement to center the header on the Web page.
Plan
Ahead
Make other visual enhancements.
In addition to images, there are several ways to add visual interest.
Add color to headings.
Web developers often use colors to call attention to elements on
a Web page. The color selected should coordinate with the images selected for the page. It
should also allow the Web page text to be read easily. Some colors, such as dark colors, may
not be appropriate because the default black text cannot be displayed effectively on a dark
background. When changing the color of an element such as a heading, it is usually best to
apply the same style to all headings on the Web page for consistency.
Change the list style type of a bulleted list.
It is sometimes aesthetically pleasing to
change the style of the bullet in a bulleted list. When you want to call attention to the
information, you might also want to italicize or bold the bullet text.
Insert a horizontal rule.
It is useful to use a horizontal rule to break up text on a Web
page. A horizontal rule is used as a divider for a page to separate text sections.
Alter the footer style.
A footer contains content, such as contact information, that does
not have to be strongly highlighted. Changes can be made to that tag to make its style
different from the other content on the page.