HTML and CSS Reference
In-Depth Information
container. That gives the term a strong emphasis, so text is usually displayed as bold text.
The following code would do that for the HTTP definition term.
<strong><dt>HTTP</dt></strong>
Adding a Footer
As mentioned earlier in the chapter, HTML5 introduced several new structural elements
that help to enhance the layout of a Web page. One of these new elements, the footer, is
inserted in the next section of the chapter. The footer tag is used to position text toward
the bottom of a Web page. Content placed there generally has to do with the company's
address, copyright, or contact information.
To Add a Footer
It is important for Web site visitors to be able to contact the company. In the next step, you enter company
contact information onto the Web page by inserting a tag in the HTML file using the tags and text shown in
Table 2-7.
Table 2- 7 Adding a Footer
Line
HTML Tag and Text
25
<footer>
26
Rock Climbing Fun, 3737 Harrison Lane, Issawak, WA 98000
27
</footer>
1
•
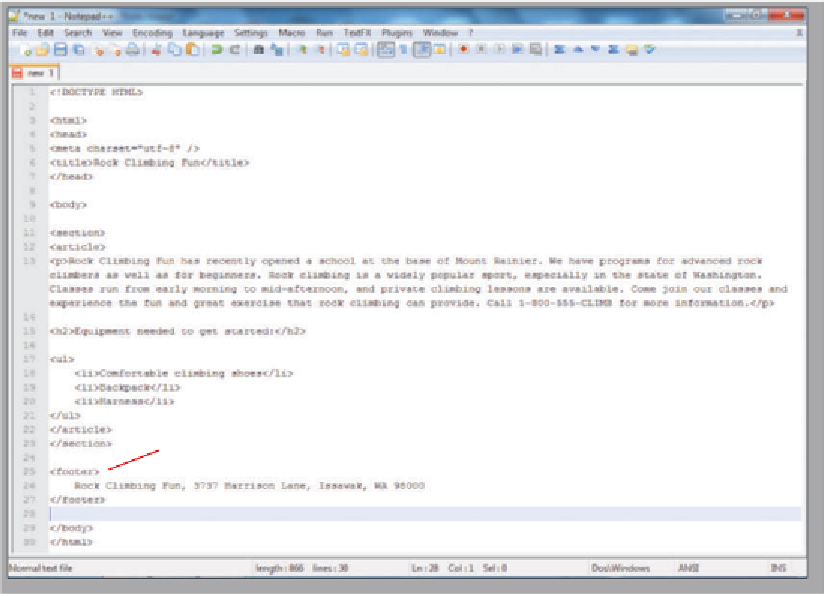
With the insertion
point on line 25,
enter the HTML code,
as shown in Table
2-7. Press ENTER at
the end of each line
(Figure 2-16).
start footer
text that displays
in footer
end footer
Figure 2-16